Heya,
Here’s a clear example of what I’m talking about.
Create a new video player symbol.
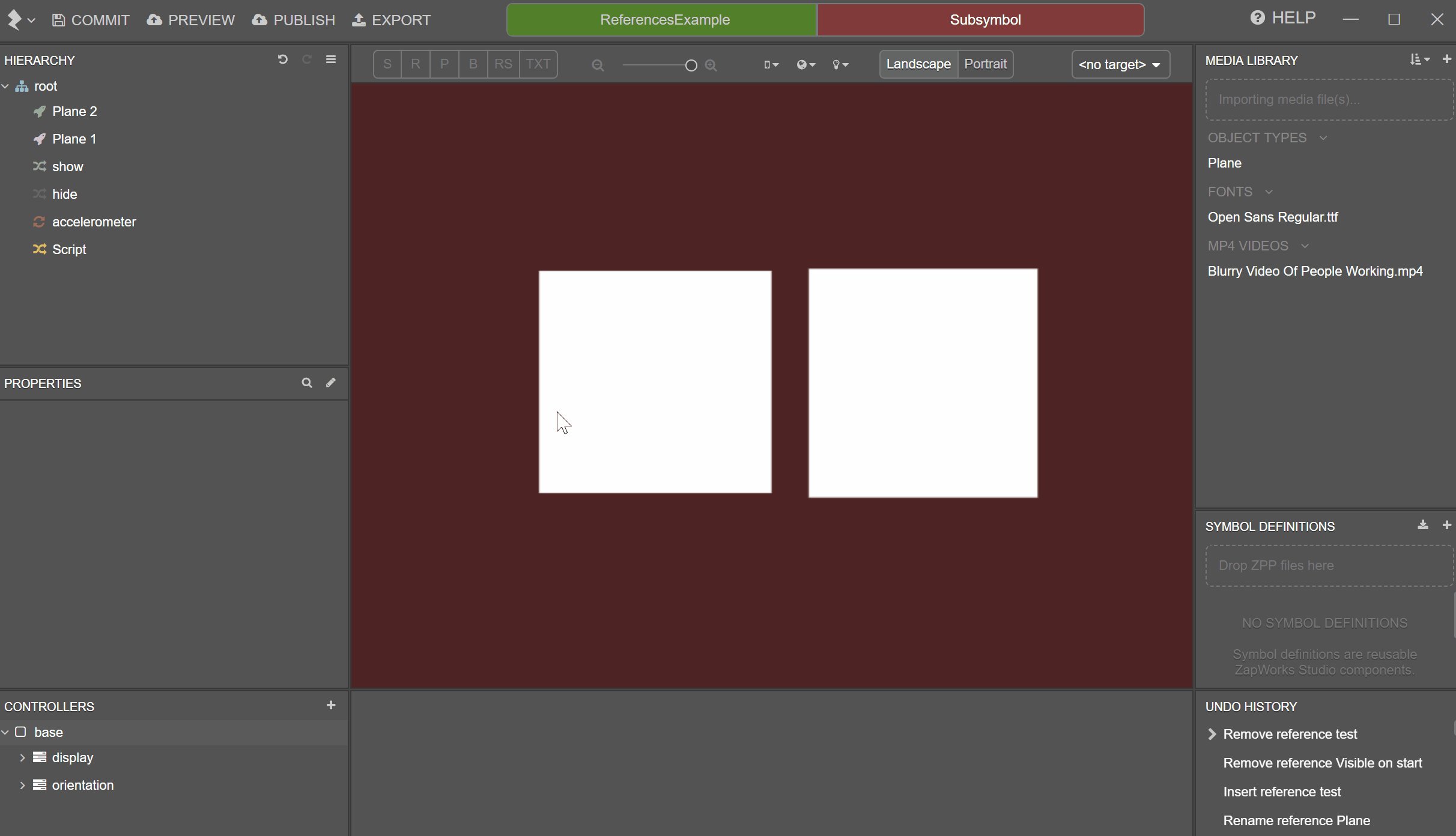
Drag that symbol to the Hierarchy, and select it.
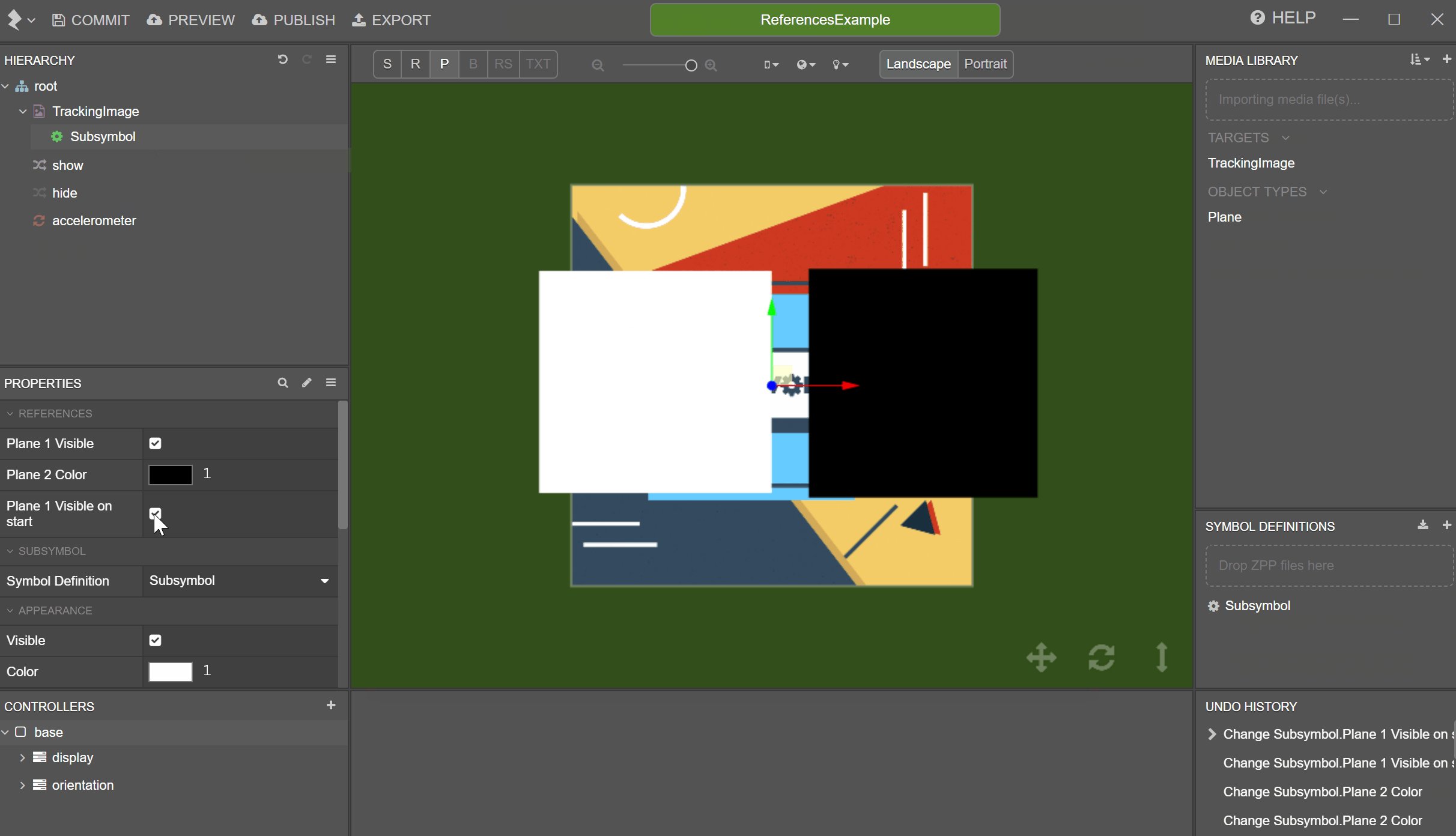
Look down at properties, under references.
Note that it has videoURL, autoPlay, showControls, and showSeekBar.
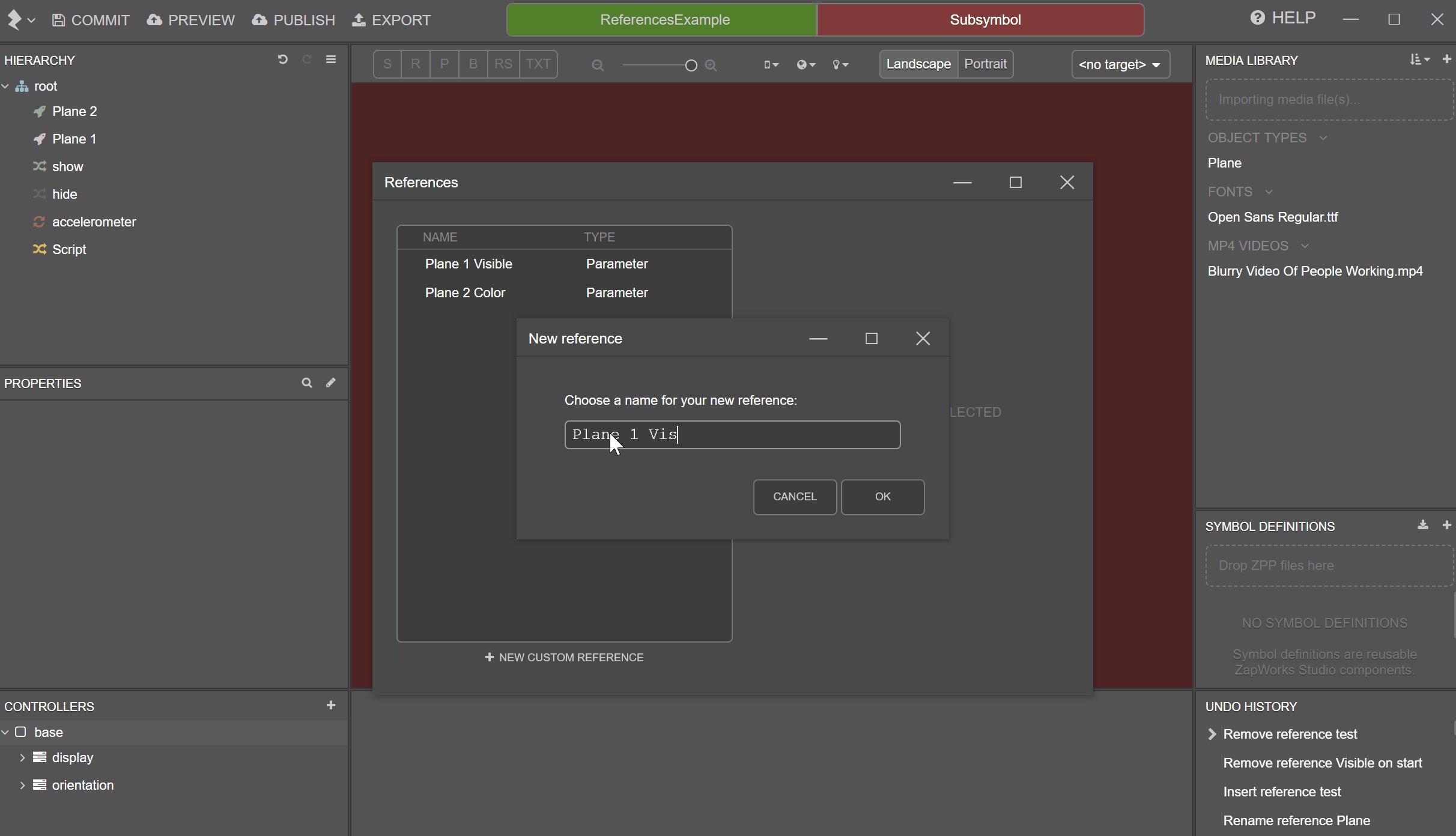
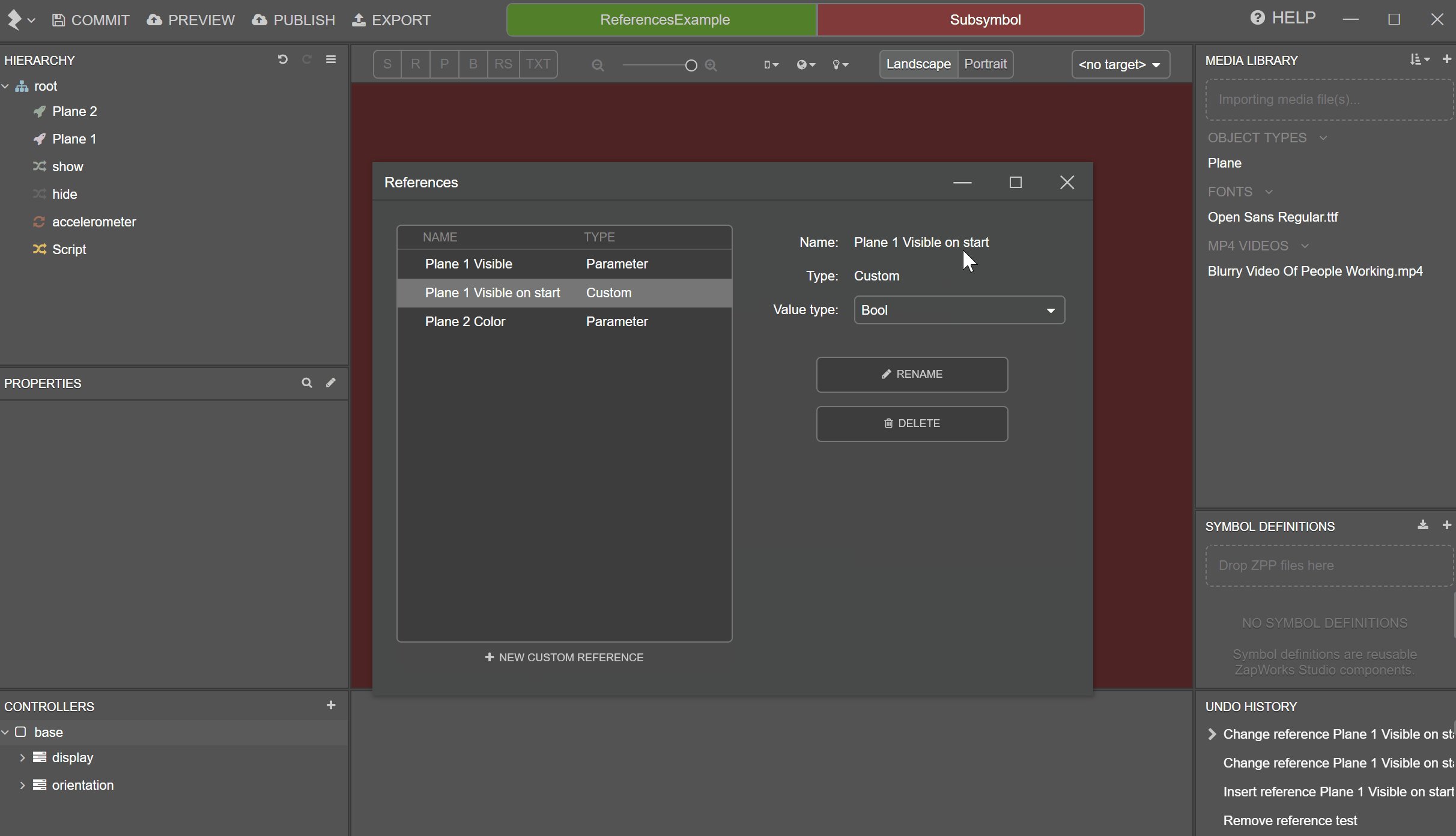
Now, how do I make my own versions of these for my own sub symbol? I want to be able to put in a keyword so that when I make this symbol it knows how to set up it’s textures and how to look. That way I can have one symbol that has multiple looks. So example of my own.
I am making a “button” symbol. In this symbol it can look like a play, stop, or pause button. When I pull this symbol into my parent hierarchy, I’d like in the reference section to have a field for “material,” where I will then say “play,” so when the symbol activates the script within it will know to set the material to play.
I know how to make this button otherwise, but this to me is a cleaner way of doing so. How do I make references under the Properties of a symbol? If there’s a document for this, please point me to it! I haven’t found it yet (or, it’s vague and I didn’t catch it in the symbol documents already.)
Thanks =)