https://zapworksforumuploads.s3-eu-west-1.amazonaws.com/football_bezier_ot_ns.mp4
Feel free to scan the tracking image below to try it out!

Difficulty Level: Beginner
Coding Knowledge Required: Beginner
Time to Complete: 30-40 minutes
In this step-by-step tutorial, we will create an AR experience’s opening transition consisting of animating the content of a tracking image and adding a flash light to transition from the tracking image to the environment of the experience.
To show you how to add this opening transition to an existing project we’ve built it on top of the Build a Football Game in ZapWorks Studio step-by-step project available on the ZapWorks forum.
To discover how to create this opening transition, take a look below!
Prefer to look at the final version? Download the completed project here! 
Using Photoshop we’ve isolated each element of the tracking image (background, title, subtitle and football) and saved them as PNG images. After importing these images along with the image of a flash light into Studio, we've created a timeline to animate the content of the tracking image and make the environment of the experience progressively appear in the scene.
Click here to download a zip file containing the project’s zpp file and all the images needed to create the transition. Once you’ve downloaded the file, unzip it.
Part 1: Setting up the scene & creating a timeline
-
Open Studio and import the Bezier Football Tutorial project previously downloaded. However, if you’ve already built this experience, you can simply open it in Studio.
-
Import into the Media Library the files that are in the assets folder previously downloaded.
We will create new groups in the Hierarchy to keep it clear and well organised.
-
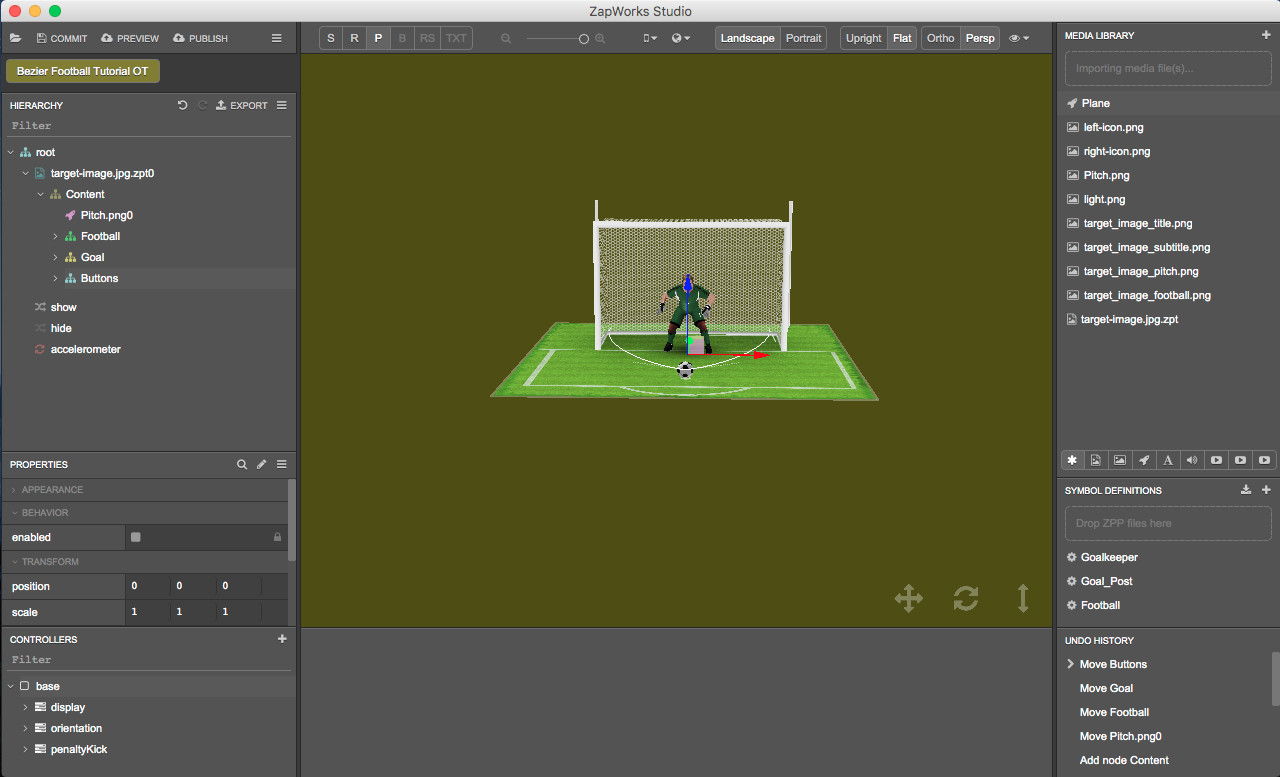
In the Hierarchy, right click on the tracking image node, select ‘New > Group’ and call it ‘Content’.
-
Drag the ‘Pitch.png0’ node along with the ‘Football’, ‘Goal’ and ‘Buttons’ groups inside the Content node, making sure they remain in the same order.

The ‘Content’ group contains the content that currently appears on screen when the experience is launched: the pitch, goal, goal keeper, ball and left and right icons.
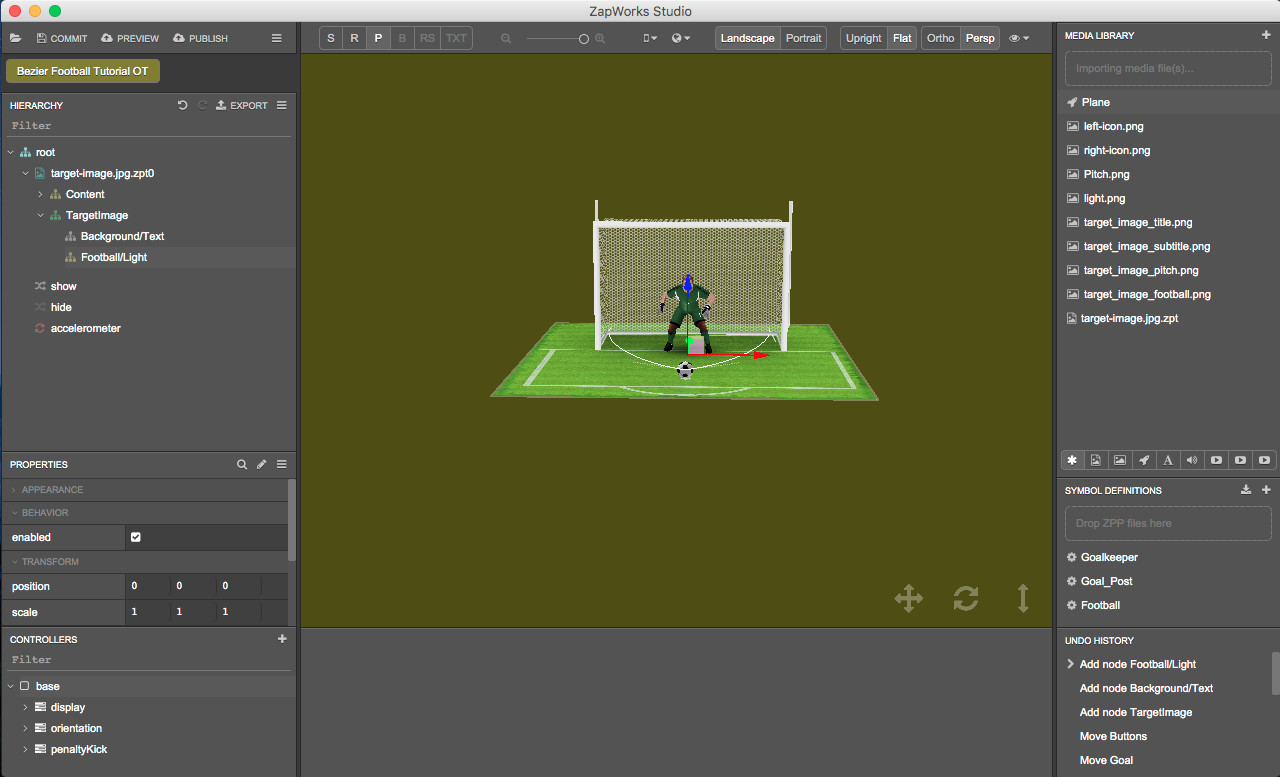
- In the Hierarchy, inside the ‘tracking-image.jpg.zpt0’ add a new group called ‘TargetImage’.
Note: To add a group inside a node, right click on the node, select ‘New > Group’ and name the new group.
We will add to this group the objects that will be used in the opening transition only: the elements of the tracking image and the flash light.
- Inside the ‘TargetImage’ node add a new group called ‘Background/Text’.
This group will contain the objects that will vanish behind the flash light and football: the target image’s background, title and subtitle.
- Again, inside the ‘TargetImage’ node add a new group called ‘Football/Light’.
This group will contain the flash lights and football.

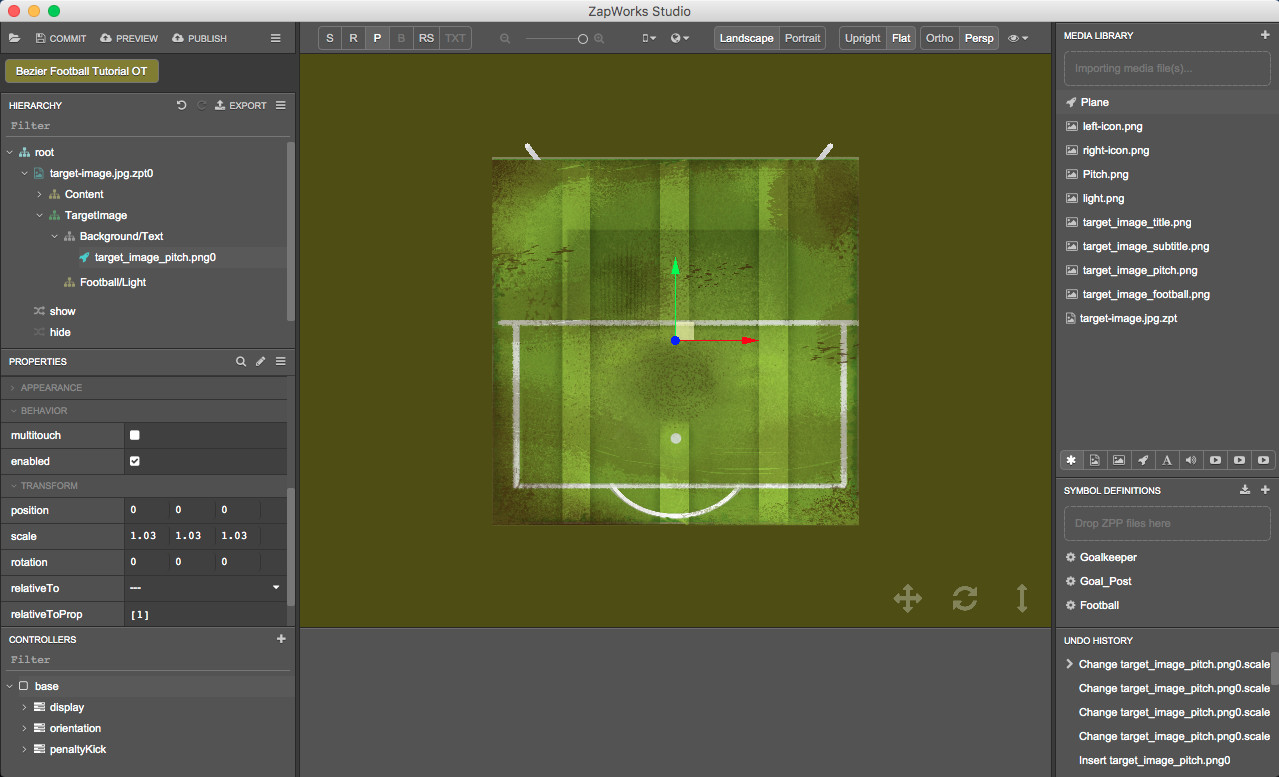
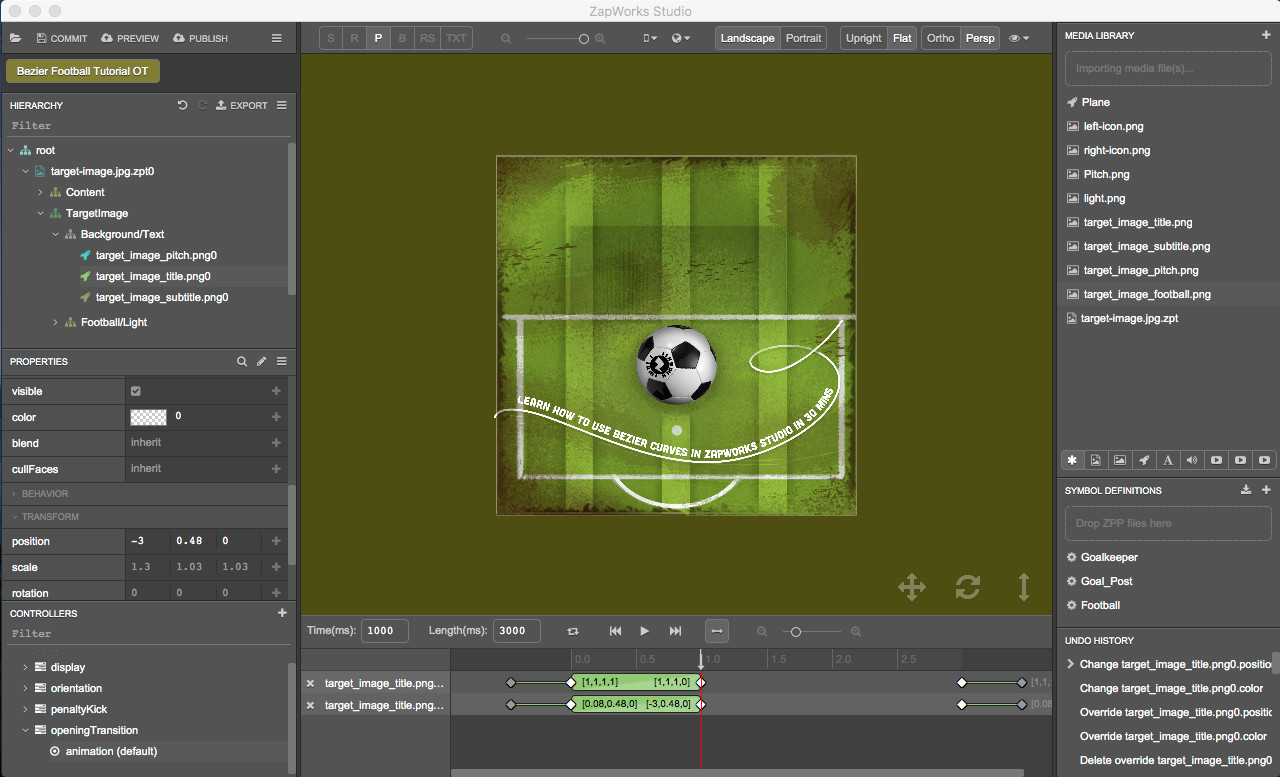
- Drag ‘target_image_pitch.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Background/Text’ group. Set the scale of the ‘target_image_pitch.png0’ to (1.03, 1.03, 1.03).
Note: To change the value of an object’s property (scale, position, rotation, color etc.) select the object in the Hierarchy and in the Properties panel change the value of the property.

- Drag ‘target_image_title.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Background/Text’ group and place it below ‘target_image_pitch.png0’. For ‘target_image_title.png0’, change the values of:
- the position to (0.08, 0.48, 0);
- the scale to (1.3, 1.03, 1.03).

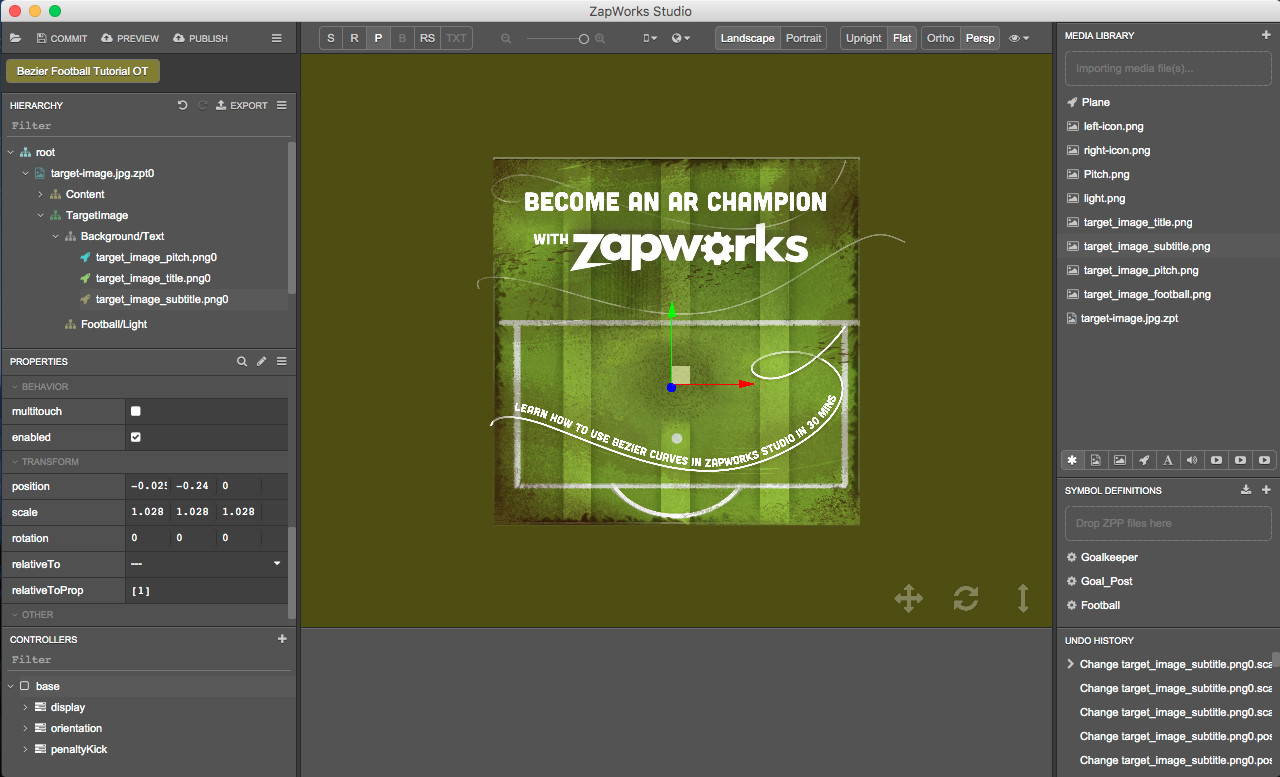
- Drag ‘target_image_subtitle.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Background/Text’ group and place it below ‘target_image_title.png0’. For ‘target_image_subtitle.png0’, change the values of:
- the position to (-0.025, -0.24, 0);
- the scale to (1.028, 1.028, 1.028).

- Drag ‘light.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Football/Light’ group. For ‘light.png0’ change the values of:
- the position to (-0.028, -0.19, 0);
- the scale to (0, 0, 0).
- the rotation to (0, 0, 90)

To give the illusion of a flash light we usually use the flash light image twice. We position the second image on top of the first one and we make them rotate at different paces.
- Once more, drag ‘light.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Football/Light’ group and below ‘light.png0’. For ‘light.png1’ change the values of:
- the position to (0.039, -0.205, 0);
- the scale to (0, 0, 0).

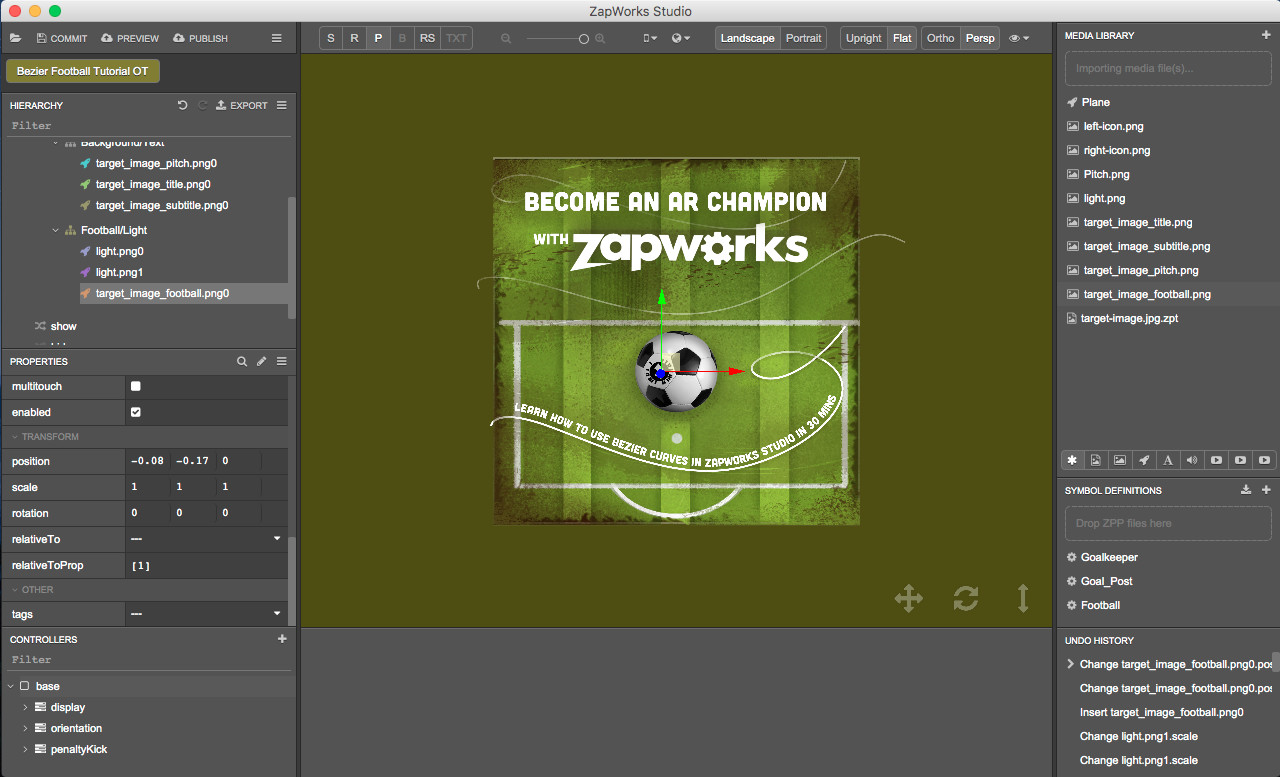
- Drag ‘target_image_football.png’ from the Media Library into the Hierarchy, within the ‘TargetImage > Football/Light’ group, below ‘light.png1’. Change the values of:
- the position to (-0.08, -0.17, 0);
- the scale to (1, 1, 1).

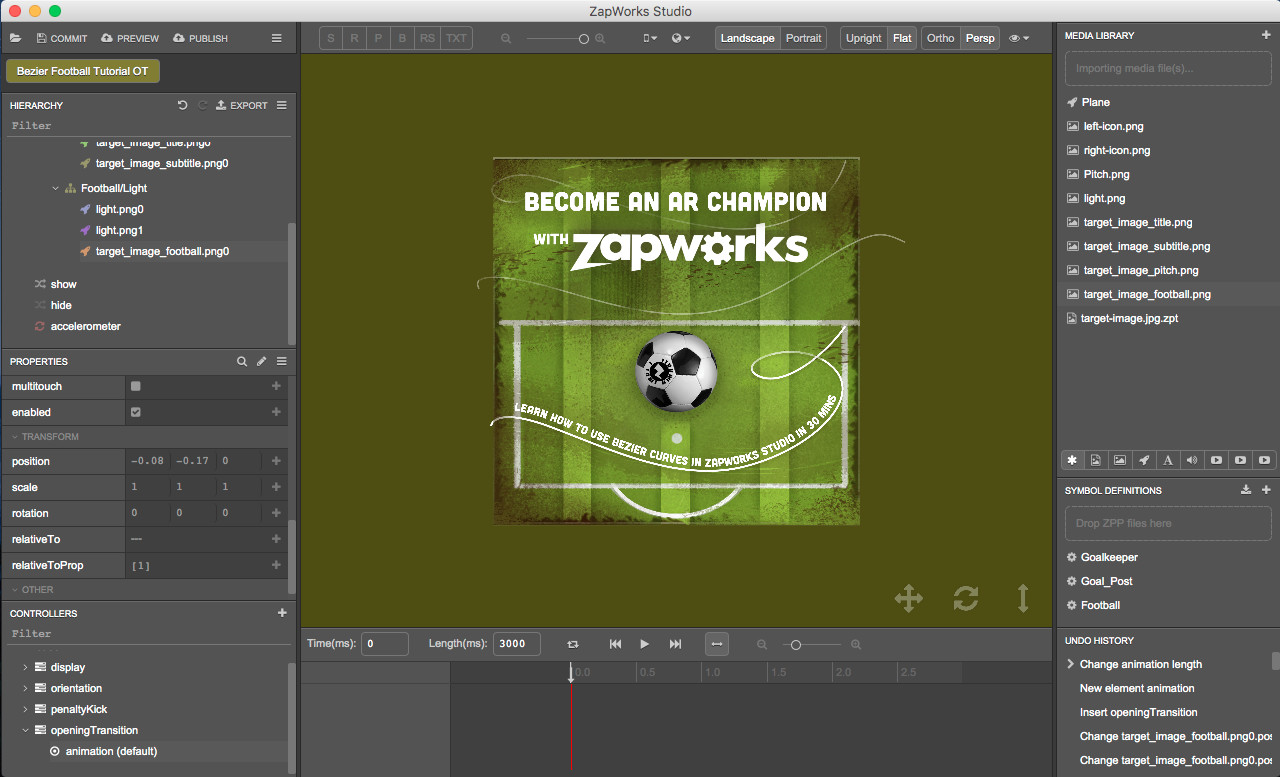
We will now create the opening transition timeline.
- Create a controller called “openingTransition”.
Note: To create a controller, in the Controllers panel, click on the ‘+’ button next to ‘Controllers’, select ‘New Controller’ and give the new controller a name.
- Add a timeline called “animation” to the ‘openingTransition’ controller. Set the length of the timeline to 3000ms.
Note: To add a standalone timeline to a controller, right click on the controller, select ‘New Timeline’ and name it. To change the length of the timeline, in the timeline panel, update the value next to ‘Length’.
Note: We recommend that you use the zoom in/out tool to make sure you see the entire timeline (between 0 to 3000ms).

Part 2: Animating the target image’s title & subtitle
When users point at the tracking image with their device, they should see the target image's title sliding on the left and fading out followed by the subtitle sliding on the right and fading out as well.
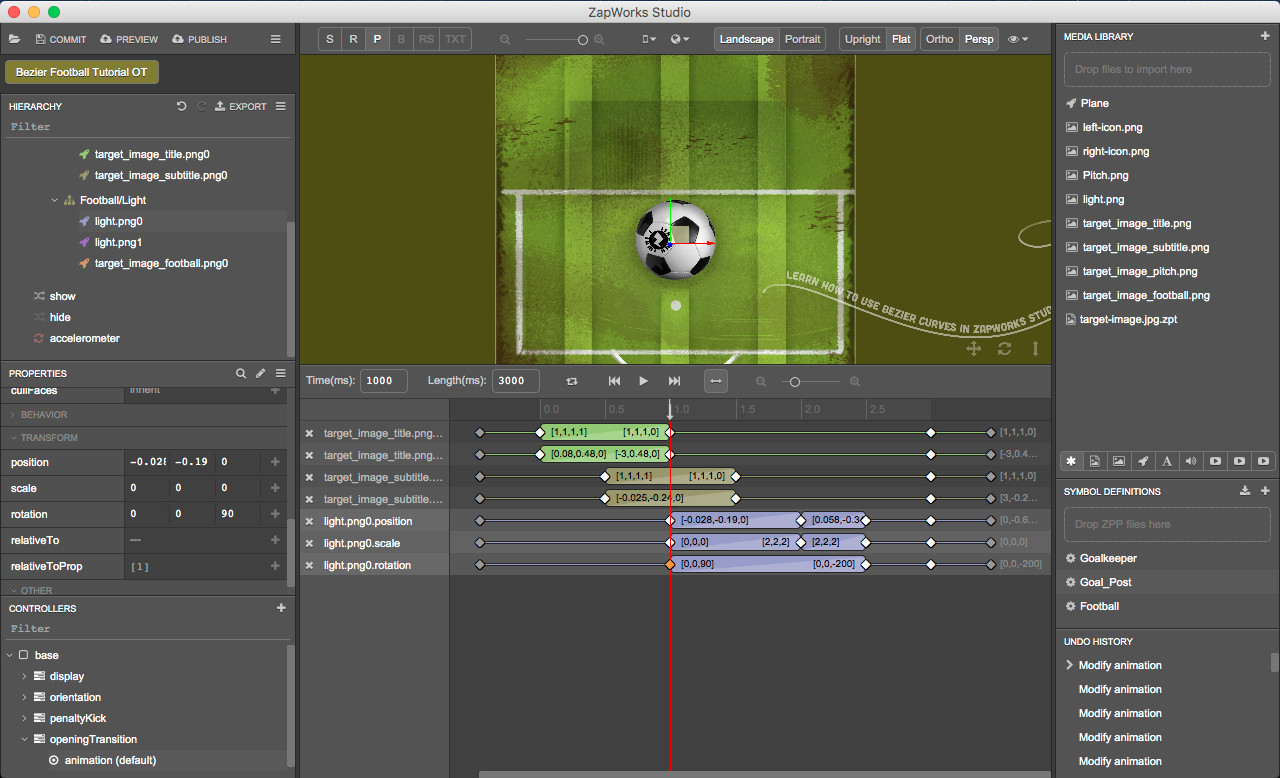
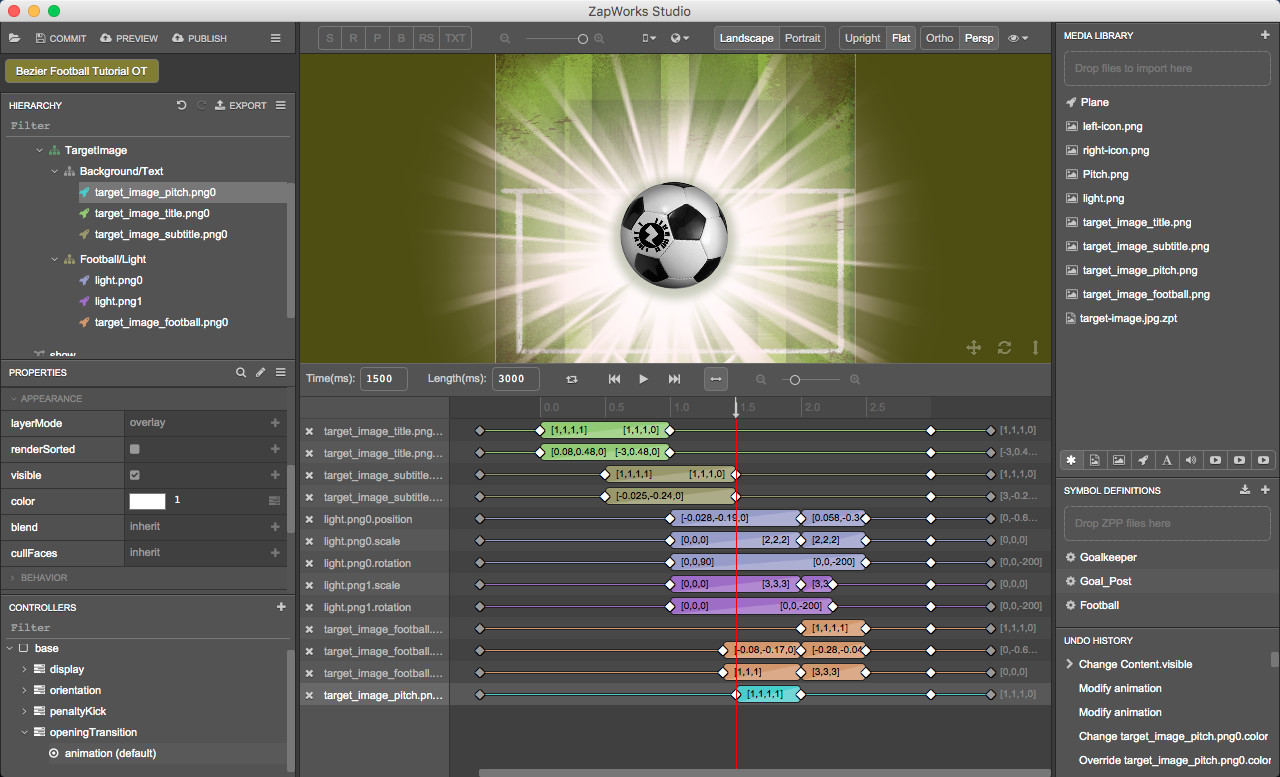
- In the ‘animation’ timeline, set the time to 1000ms and add to the timeline the color and position properties of the ‘TargetImage > Background/Text > target_image_title.png0’. Change the values of:
- The color transparency to 0;
- The position to (-3, 0.48, 0).
Note: To add an object’s property to a timeline, select the timeline in the Controllers panel, in the Hierarchy select the object and in the Properties panel click on the ‘+’ button next to each property that needs to be added to the timeline.

- For the ‘target_image_title.png0.color’ line in the timeline panel, make a link between the keyframes at 1000ms and 3000ms so that the color in 3000ms matches the color in 1000ms.
Note: Creating a link between two keyframes will make their property values match. To create a link between two keyframes, drag over the two keyframes, right click on the line in between and select ‘Make link > with left/right value’. Selecting ‘Make link > with left value’ will make the property value of the keyframe on the right match the property value of the keyframe on the left. Selecting ‘Make link > with right value’ will make the property value of the keyframe on the left match the property value of the keyframe on the right. You can take a look at the Timelines tutorial to learn more about links.
Repeat this step for the ‘target_image_subtitle.png0.position’ line.

- In the ‘animation’ panel, set the time to 1500ms. Add to the timeline the color and position properties of ‘TargetImage > Background/Text > target_image_subtitle.png0’. Change the values of:
- The color transparency to 0;
- The position to (3, -0.24, 0).

- For both properties, in the timeline panel, create a link between the keyframes at 1500ms and 3000ms so that the the property values in 3000ms matches the property values in 1500ms.

- For both properties, drag the keyframe that is in 0ms to 500ms.
Note: To easily do so, you can set the ‘Time’ to 500 since this will move the time handle to 500ms and drag the keyframe until it reaches the time handle’s red line.

Part 3: Animating the flash light
The tracking image's title and subtitle have been set to vanish. We will now make the flash lights appear from behind the football.
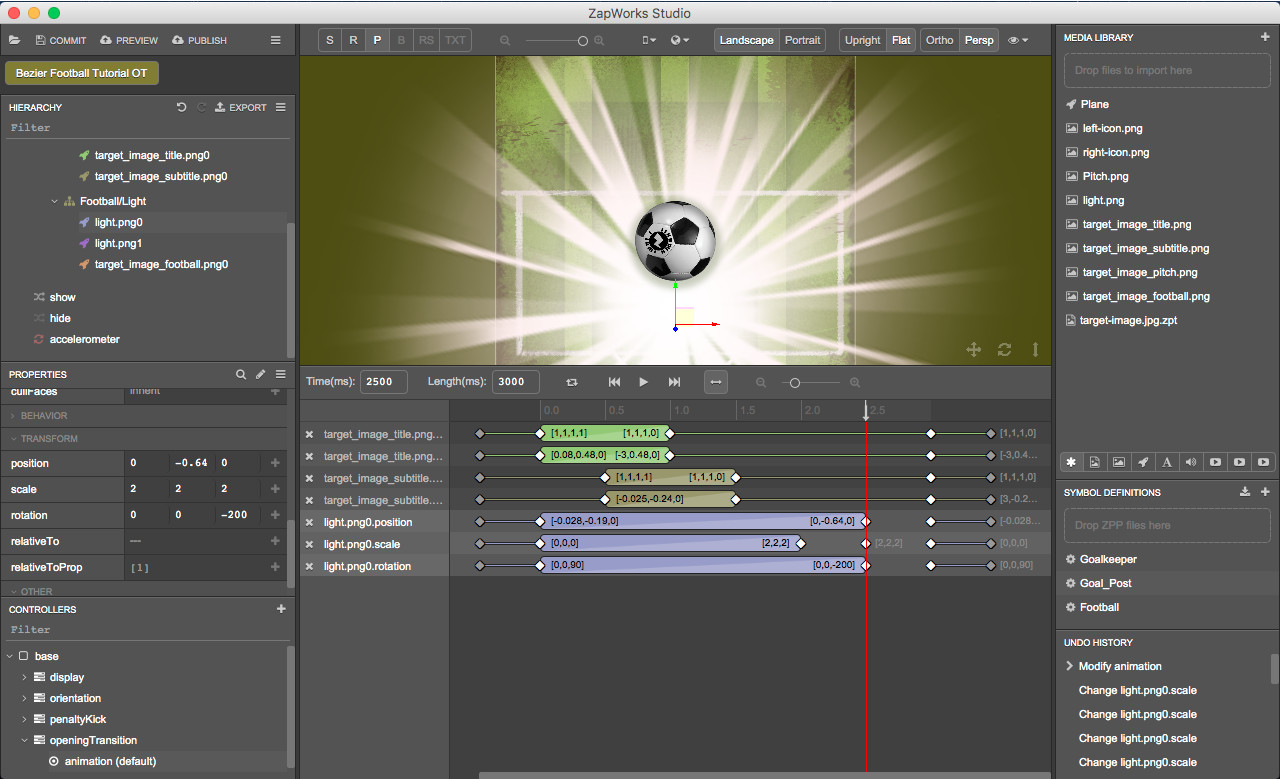
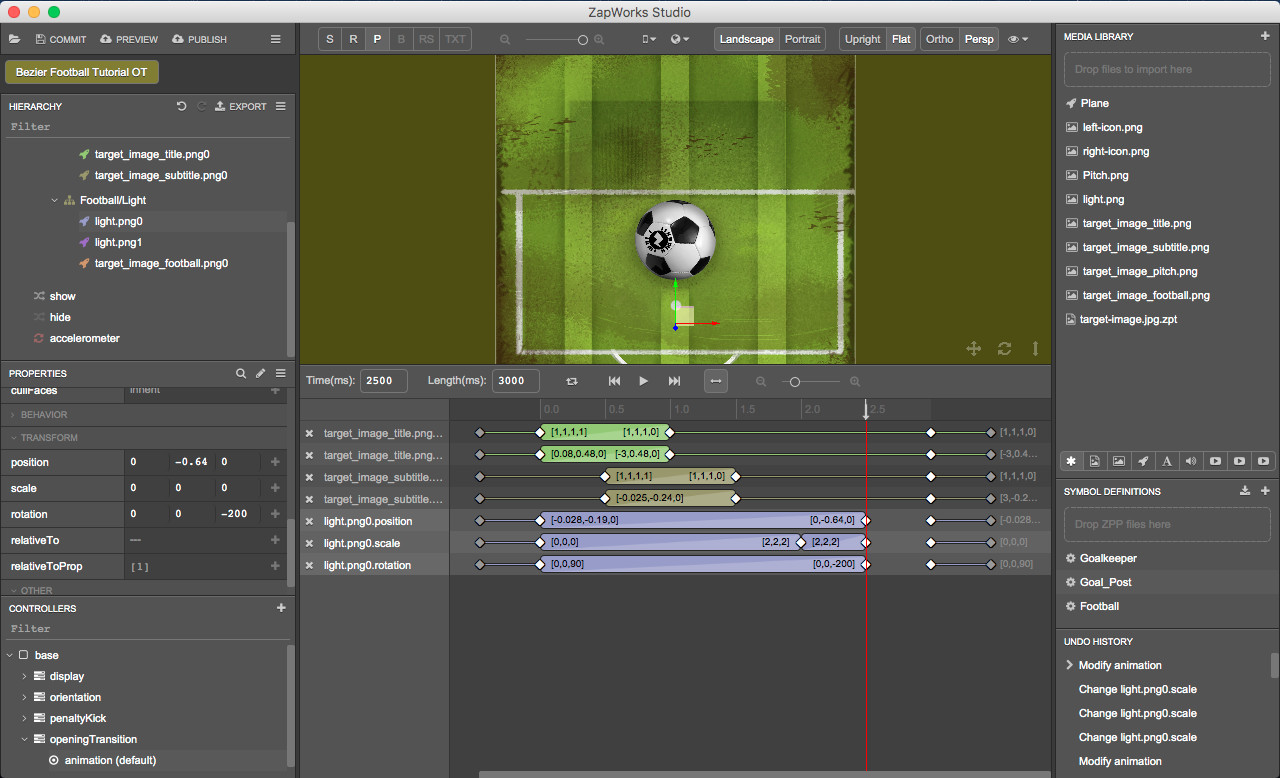
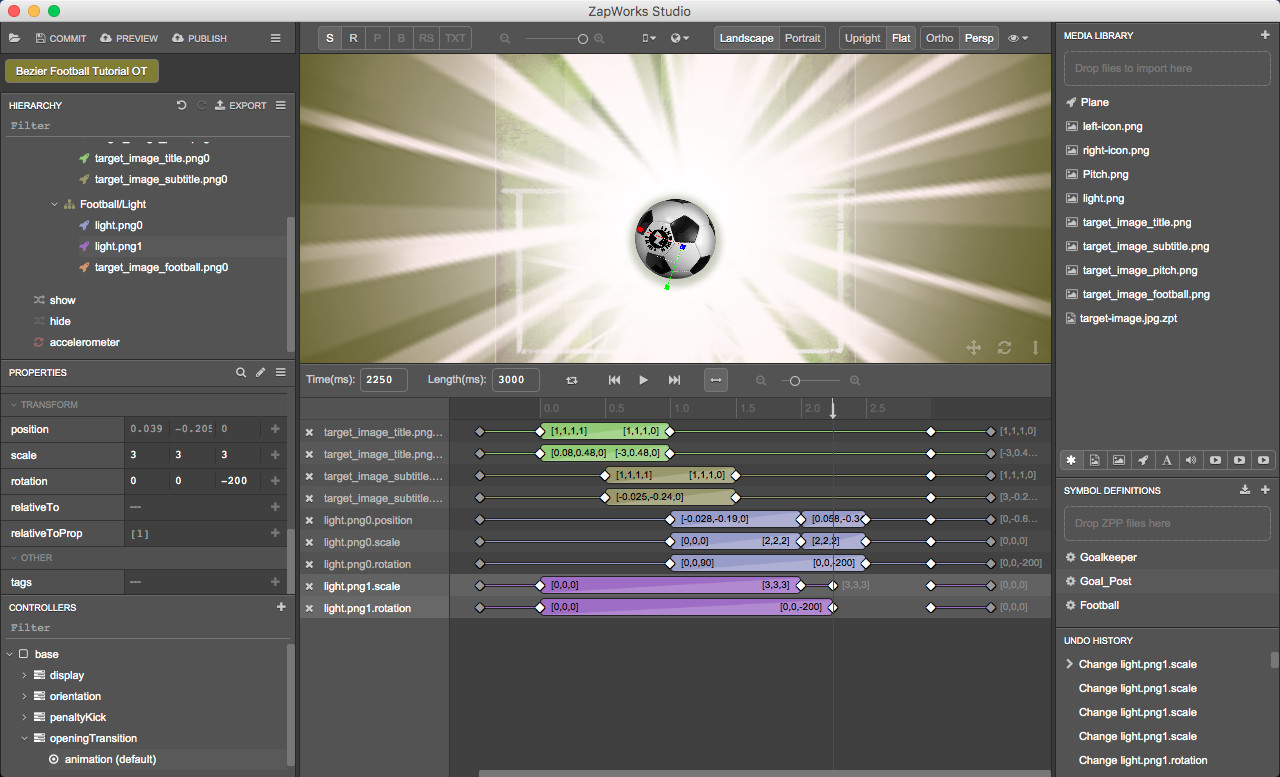
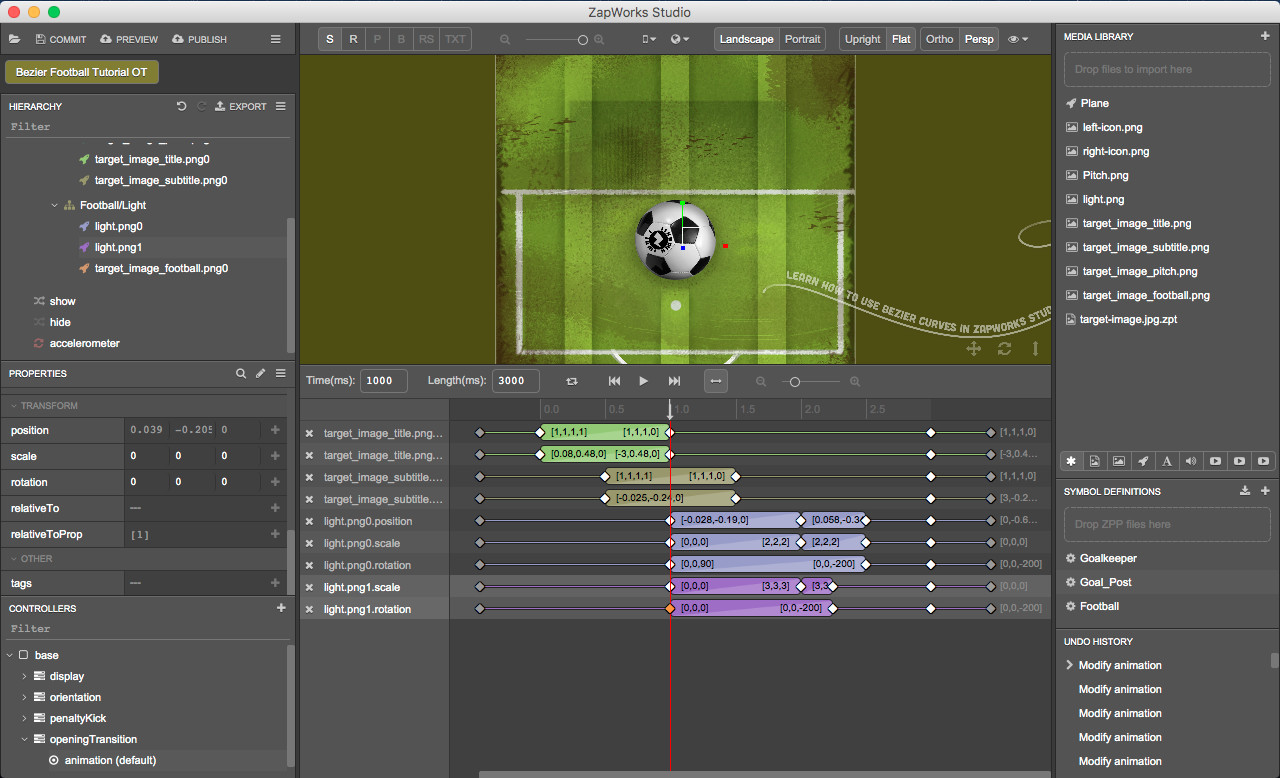
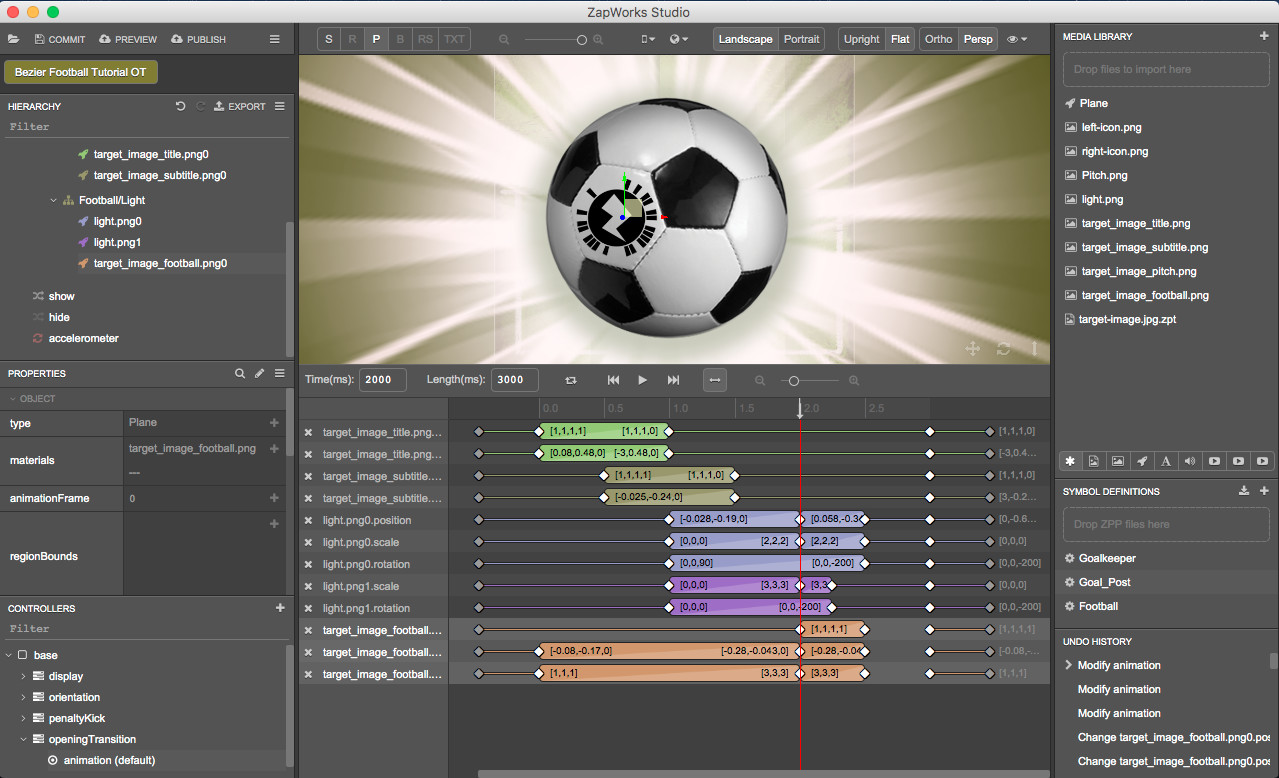
- In the ‘animation’ timeline, set the time to 2500ms and add to the timeline the position, scale and rotation properties of ‘TargetImage > Football/Light > light.png0’. Change the values of:
- The position to (0, -0.64, 0);
- The rotation to (0, 0, -200).
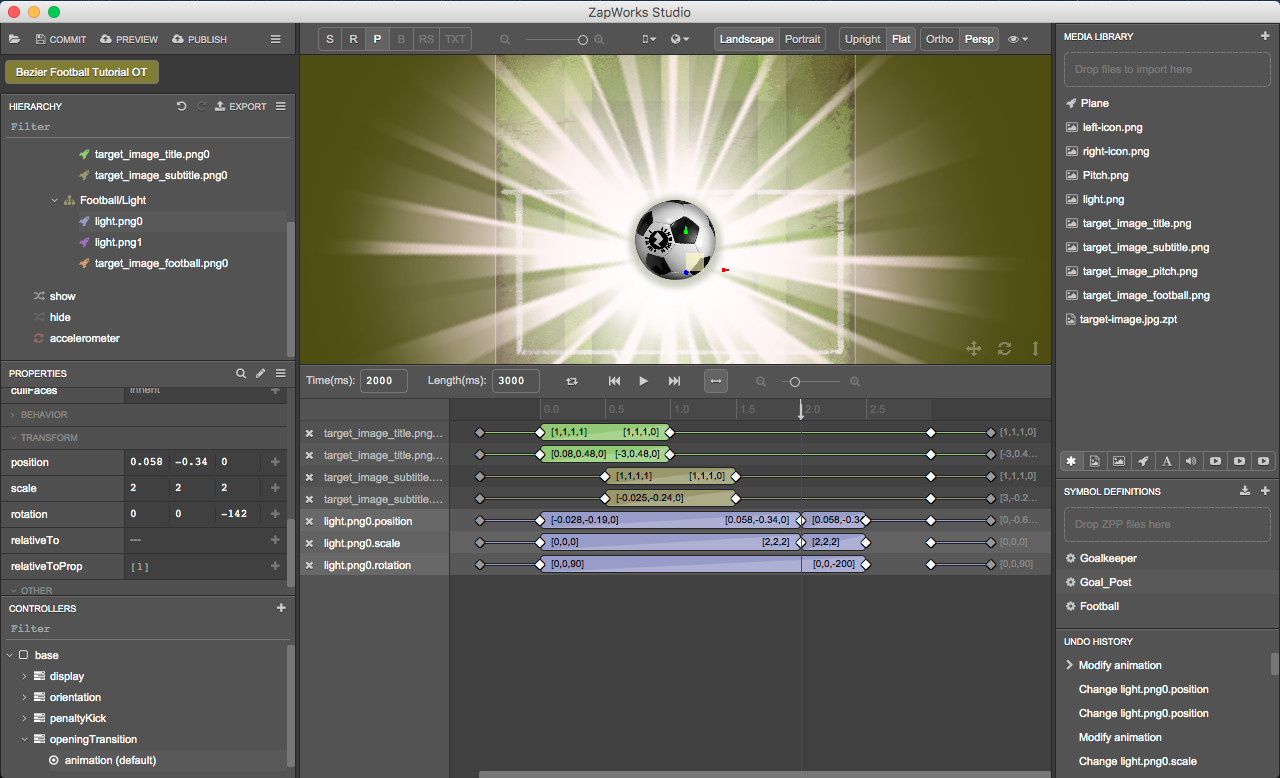
Now set the time to 2000ms and change the values of:
- the position to (0.058, -0.34, 0);
- the scale to (2, 2, 2).
- Set the time to 2500ms again and on the ‘light.png0.scale’ property line, right click and select ‘Add Keyframe at Current Time’. This will automatically create a link between the keyframe just created and the previous one.

- Since we want to set the scale back to (0,0,0) here, we will need to delete the link and replace it with a transition block. Right click on the link between the two keyframes and select ‘Delete Link’.

- In the ‘animation’ timeline, set the scale of ‘light.png0’ to (0,0,0) in 2500ms. Create a transition between the keyframes at 2000ms and 2500ms.
Note: To create a transition block between two keyframes, drag over the keyframes (they should become yellow), right click on the line between the keyframes and select ‘Make transition’.

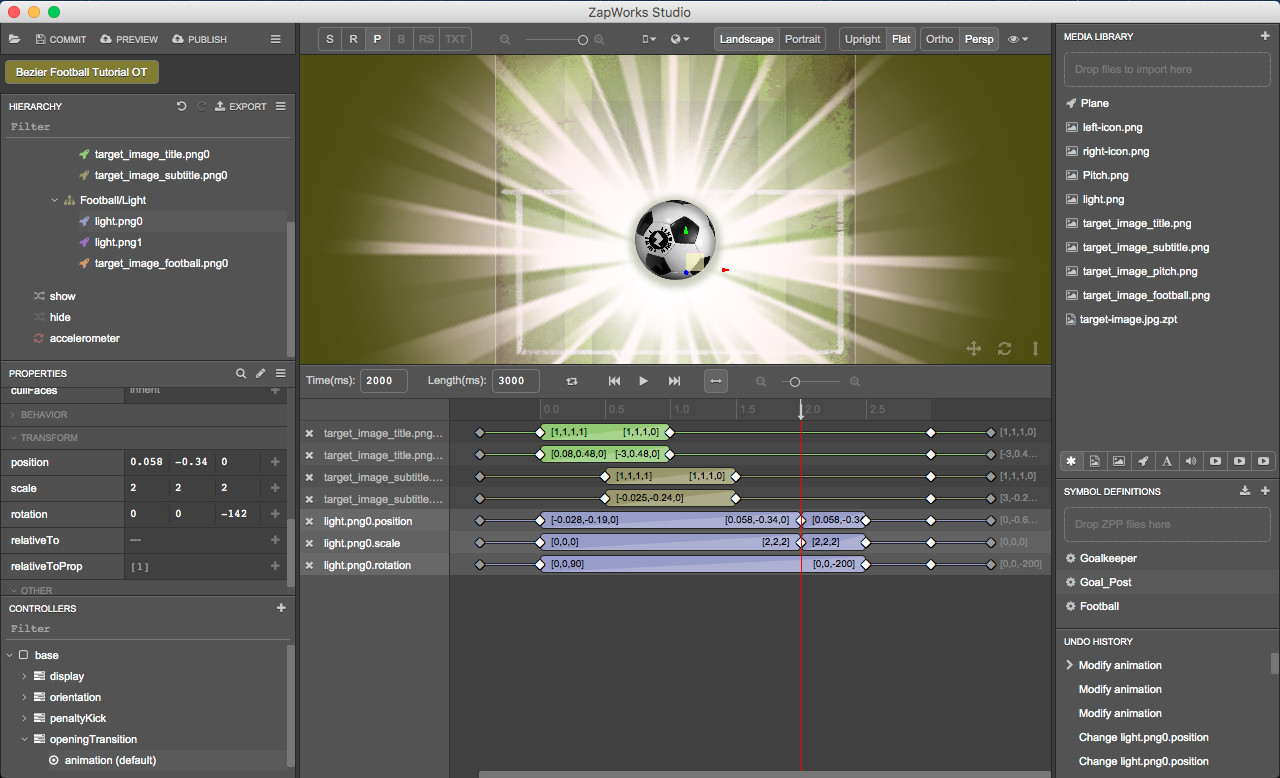
- Set the time to 2000ms in the ‘animation’ timeline and set the position of ‘light.png0’ to (0.058, -0.34, 0).

- In the timeline panel, on the ‘light.png0.position’ line, create a link between the final 3 keyframes, so that the property values of the second and last keyframes match the property value of the first keyframe.

- Repeat the previous step for ‘light.png0.scale’ and ‘light.png0.rotation’.

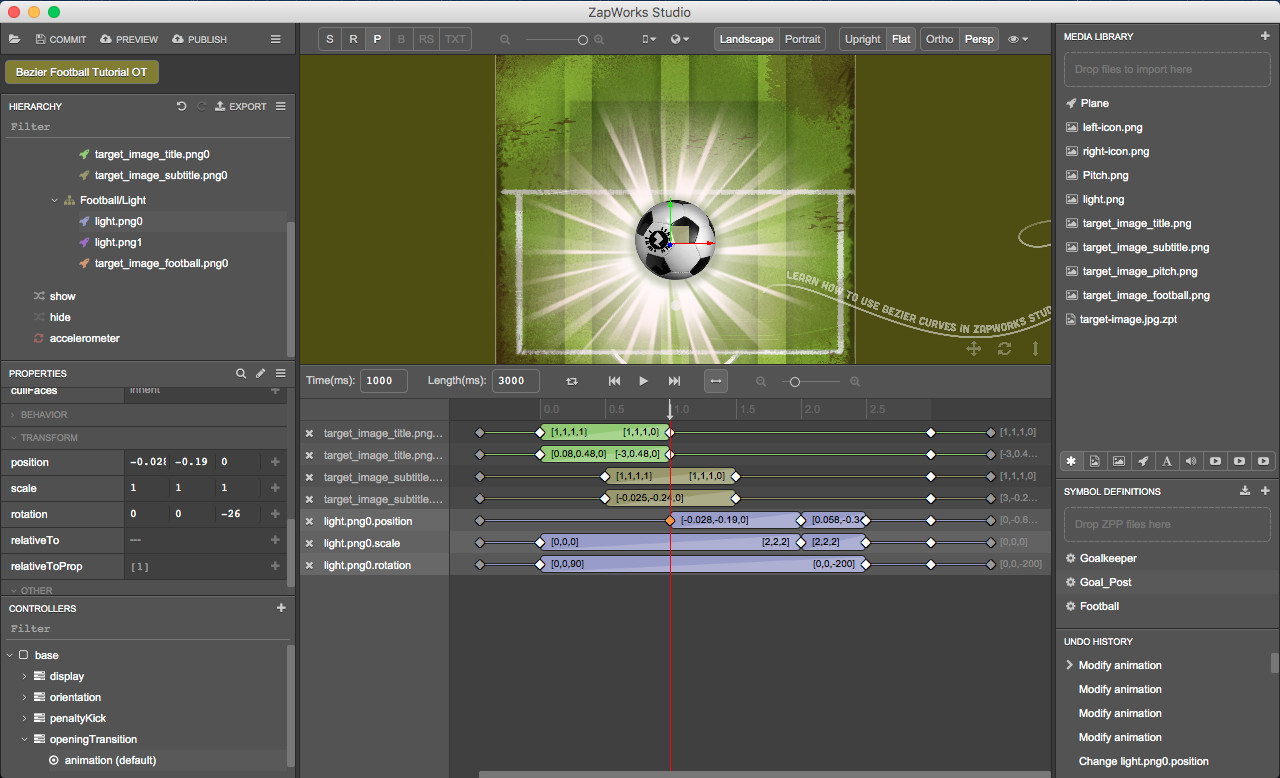
- On the ‘light.png0.position’ line in the ‘animation’ timeline, drag the keyframe at 0ms from 0ms to 1000ms.

- Repeat the previous step for ‘light.png0.scale’ and ‘light.png0.rotation’.

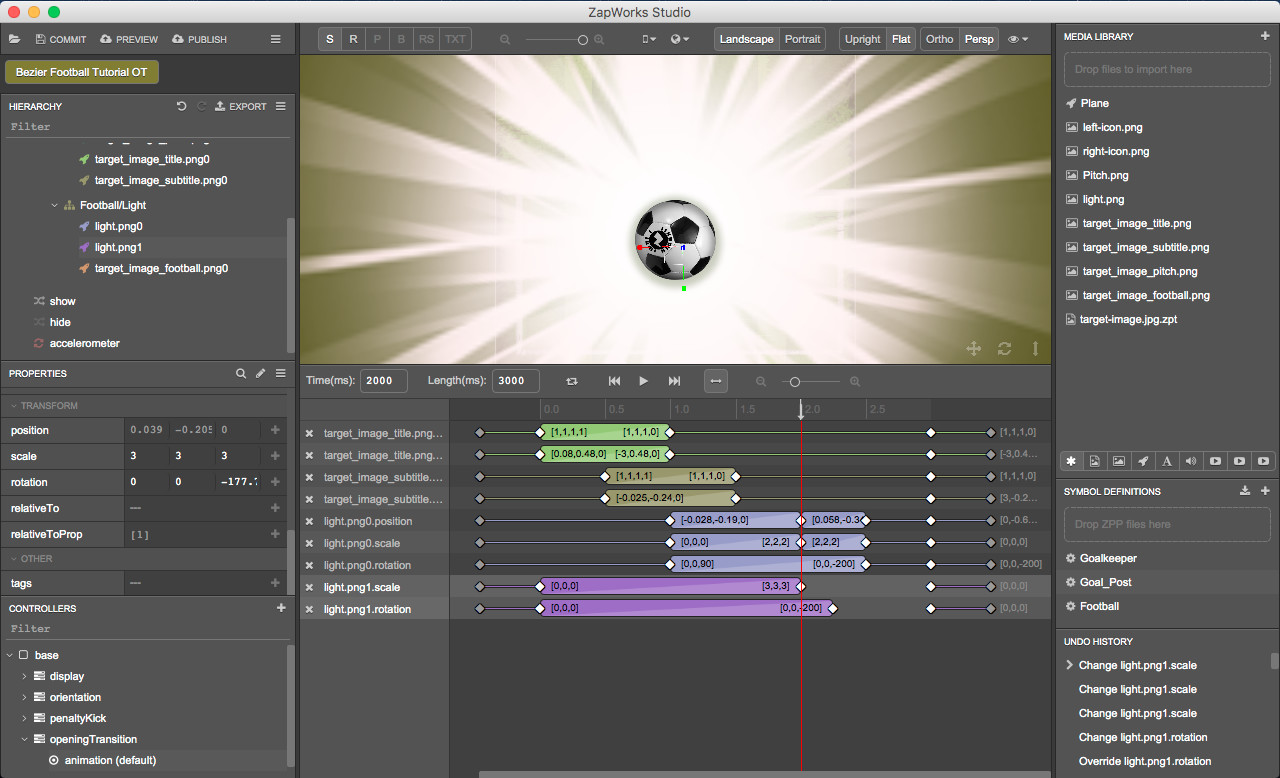
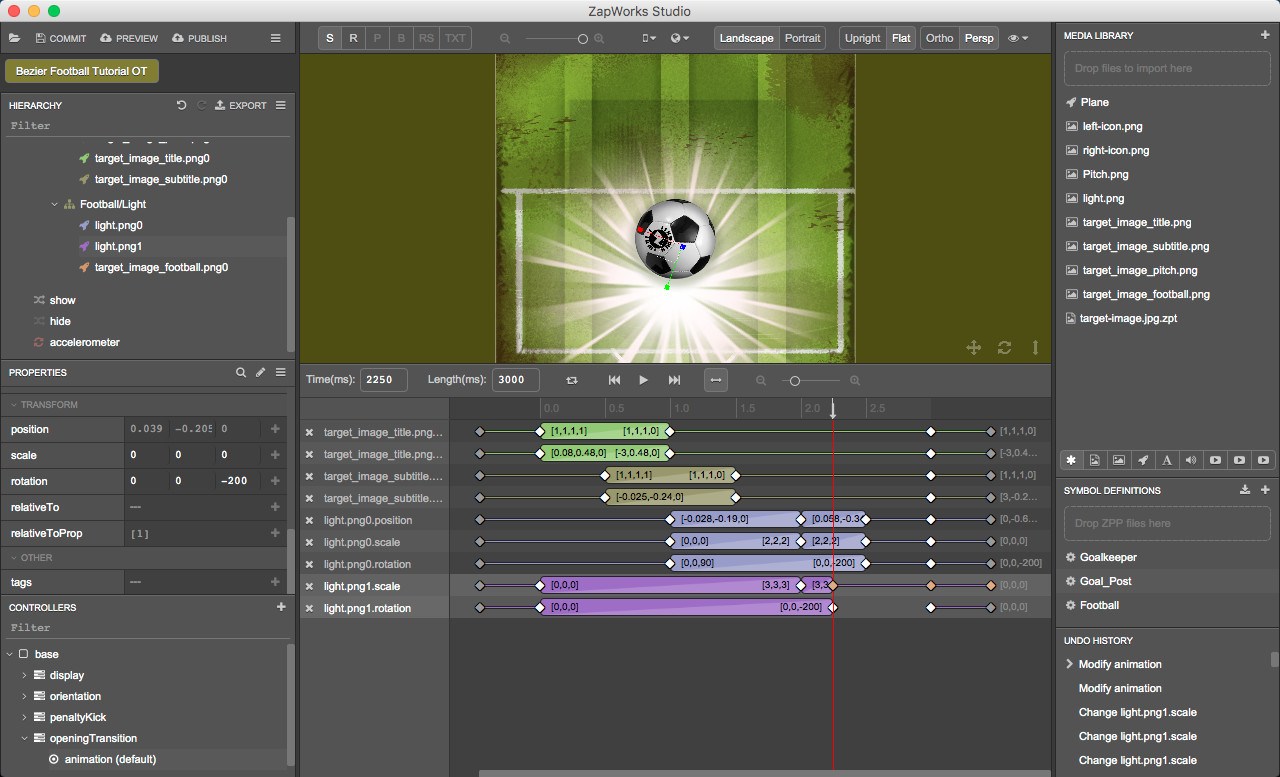
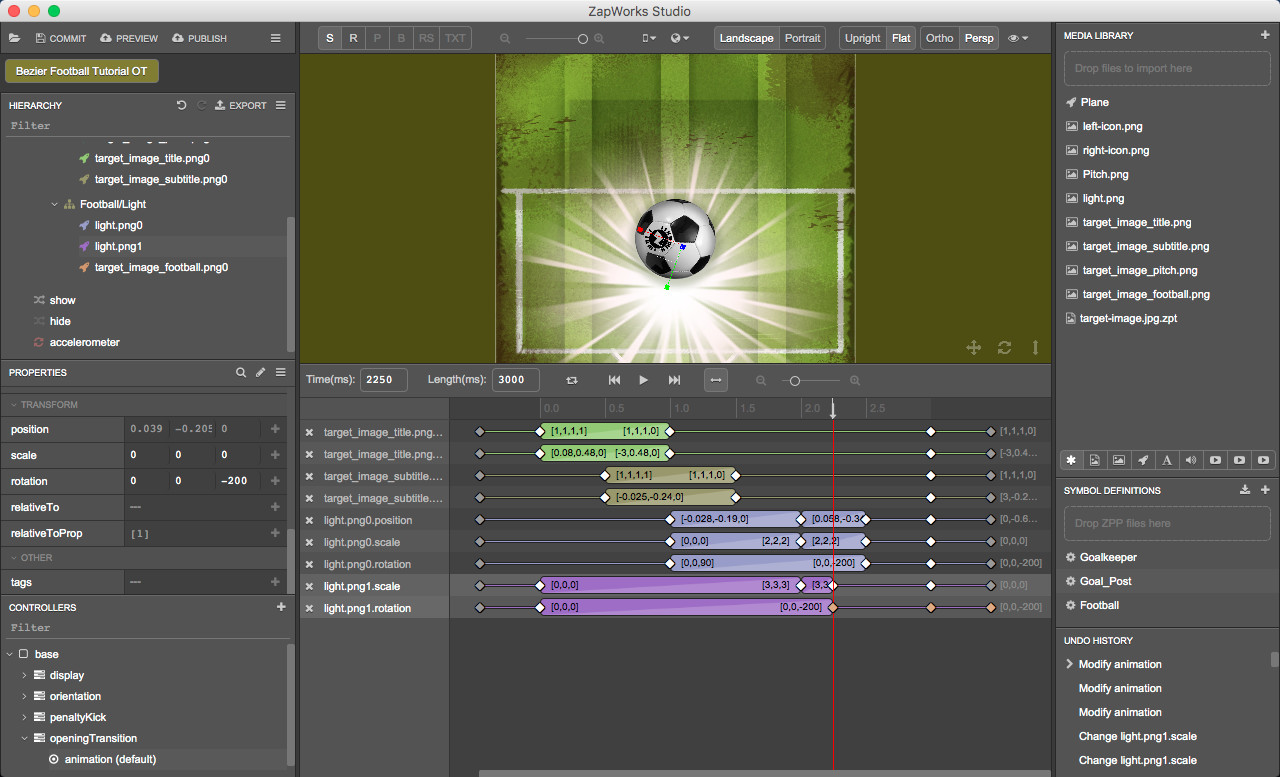
- In the ‘animation’ timeline, set the time to 2250ms and add to the timeline the scale and rotation properties of ‘TargetImage > Football/Light > light.png1’. Change the rotation value to (0, 0, -200).

- In the ‘animation’ timeline at 2000ms, set the scale of ‘light.png1’ to (3 ,3 ,3).

- In the ‘animation’ timeline, set the time to 2250ms again. In the timeline panel, set the ‘Time’ to 2250ms again. On the ‘light.png1.scale’ line, right click and select ‘Add Keyframe at Current Time’.

- Since we want to set the scale back to (0,0,0) here, we will need to delete the link and replace it with a transition block. Delete the link between the two keyframes.

- With the ‘light.png1’ node still selected in the Hierarchy, set the scale to (0,0,0). Drag over the current keyframe (at 2250ms) and the previous one (at 2000ms), right click on the line in between the keyframes and select ‘Make Transition’.

- In the timeline panel, on the ‘light.png1.scale’ line, drag over the final 3 keyframes, create a link between them so that the property values for the second and third keyframes match the property value of the first keyframe.

- Repeat the previous step for ‘light.png1.rotation’.

- In the timeline panel, on the ‘light.png1.scale’ line drag the second keyframe from 0ms to 1000ms.

- Repeat the previous step for ‘light.png1.rotation’.

Part 4: Animating the football image
We'd like the football to scale up, giving the illusion it comes closer to the user's camera and away, while moving down on the tracking image and fading out until reaching the position of the football's 3D model.
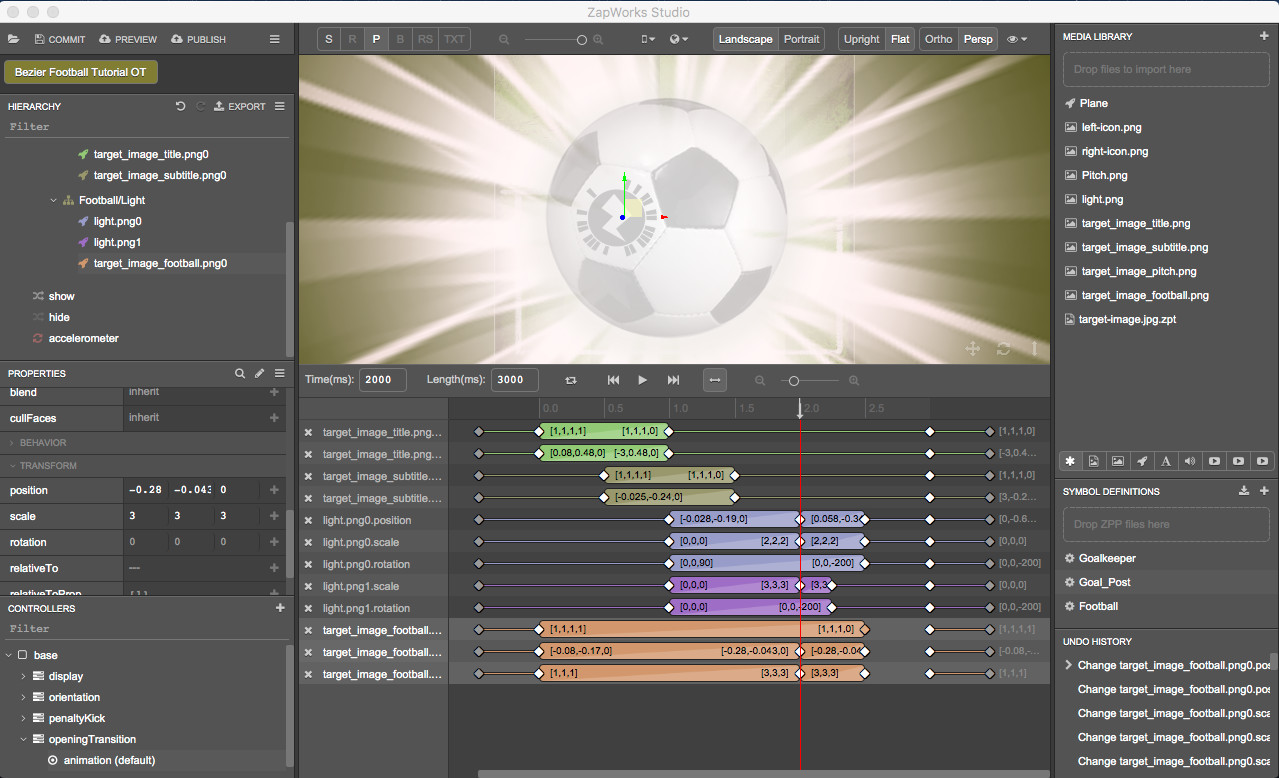
- In the ‘animation’ timeline set the time to 2500ms and add the color, position and scale properties of ‘TargetImage > Football/Light >target_image_football.png0’. Change the values for:
- The color transparency to 0;
- The position to (0, -0.64, 0);
- The scale to (0, 0, 0).
- In the ‘animation’ timeline, set the time to 2000ms. With ‘target_image_football.png0’ still selected in the Hierarchy, in the Properties panel, set the position to (-0.28, -0.043, 0) and the scale to (3,3,3).

In the timeline panel, on the ‘target_image_football.png0.color’ line, drag the second keyframe from 0ms to 2000ms.

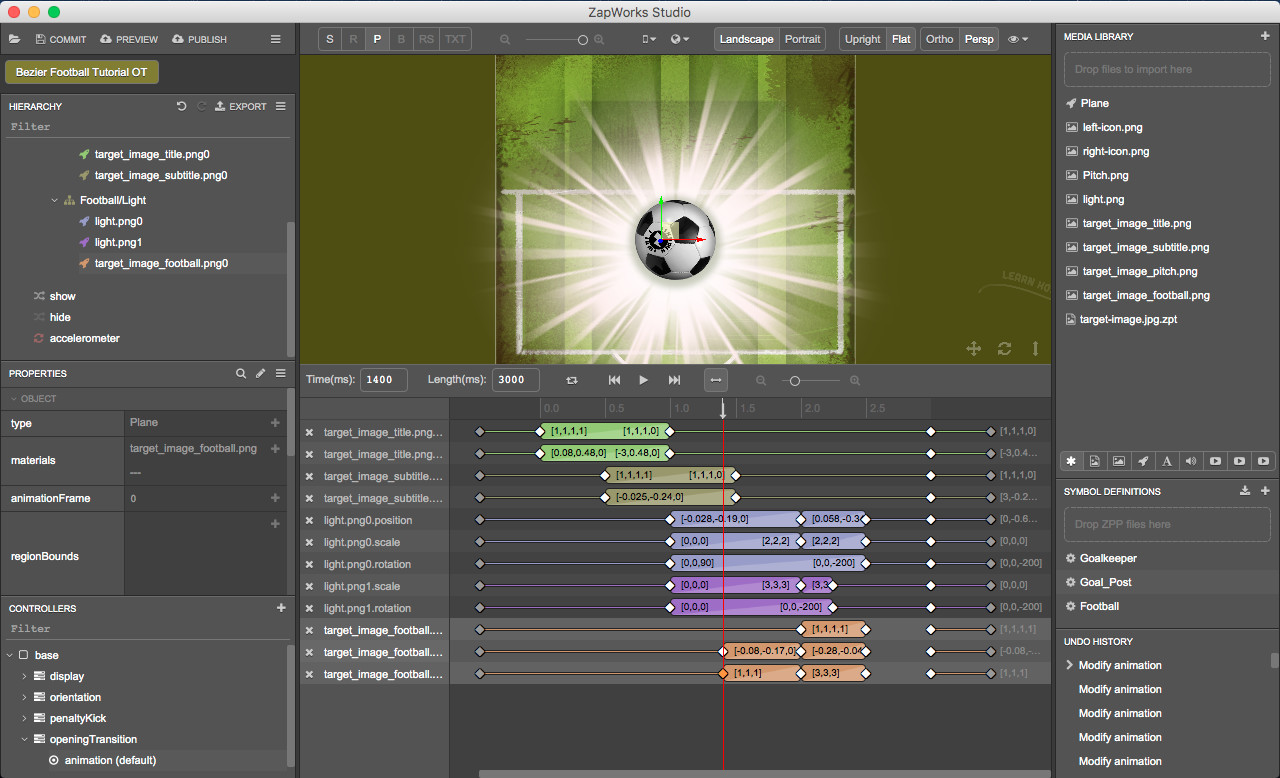
- In the ‘animation’ timeline set the time to 1400ms and on the ‘target_image_football.png0.position’ line, drag the second keyframe from 0ms to 1400ms.
Repeat this step for the ‘target_image_football.png0.scale’ line.

- In the timeline panel, on the ‘target_image_football.png0.color’ line, drag over the final 3 keyframes and create a link so that the property values of the second and third keyframes match the property value of the first one.

- Repeat the previous step for ‘target_image_football.png0.position’ and ‘target_image_football.png0.scale’.

Part 5: Transitioning from the tracking image to the experience’s environment
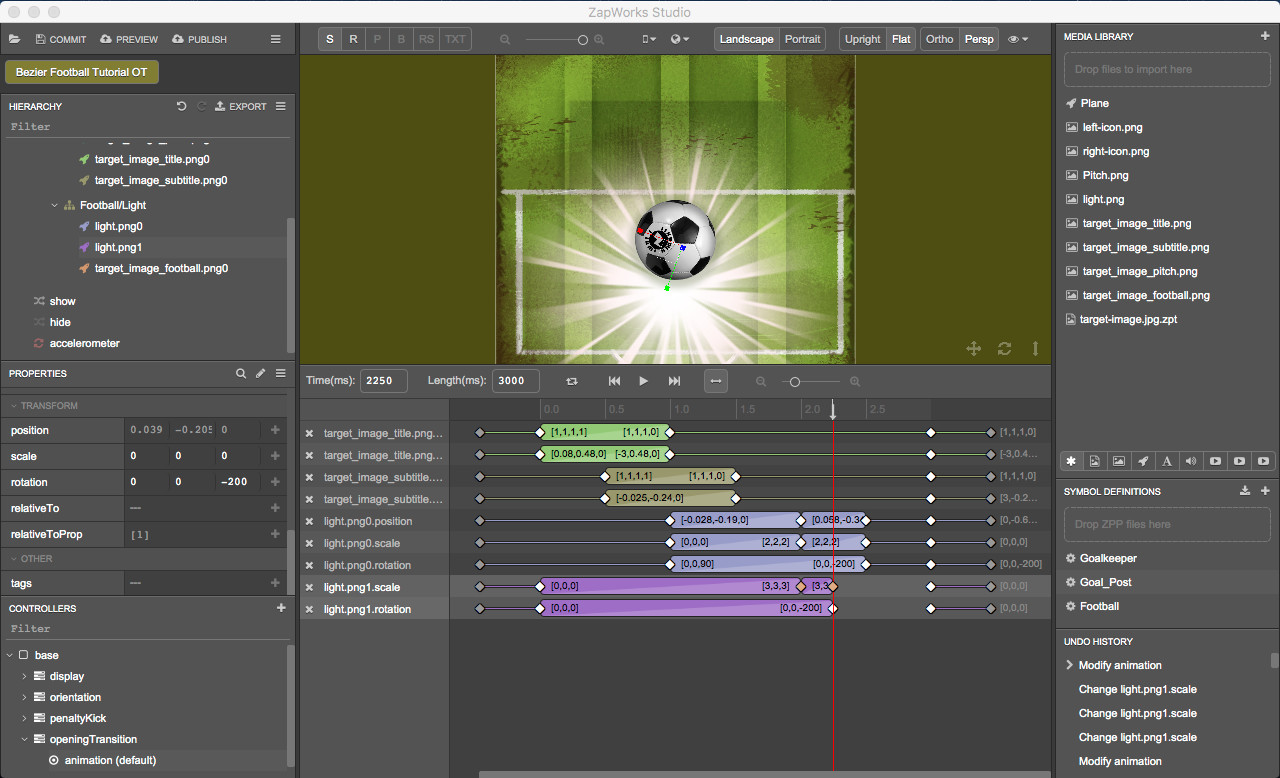
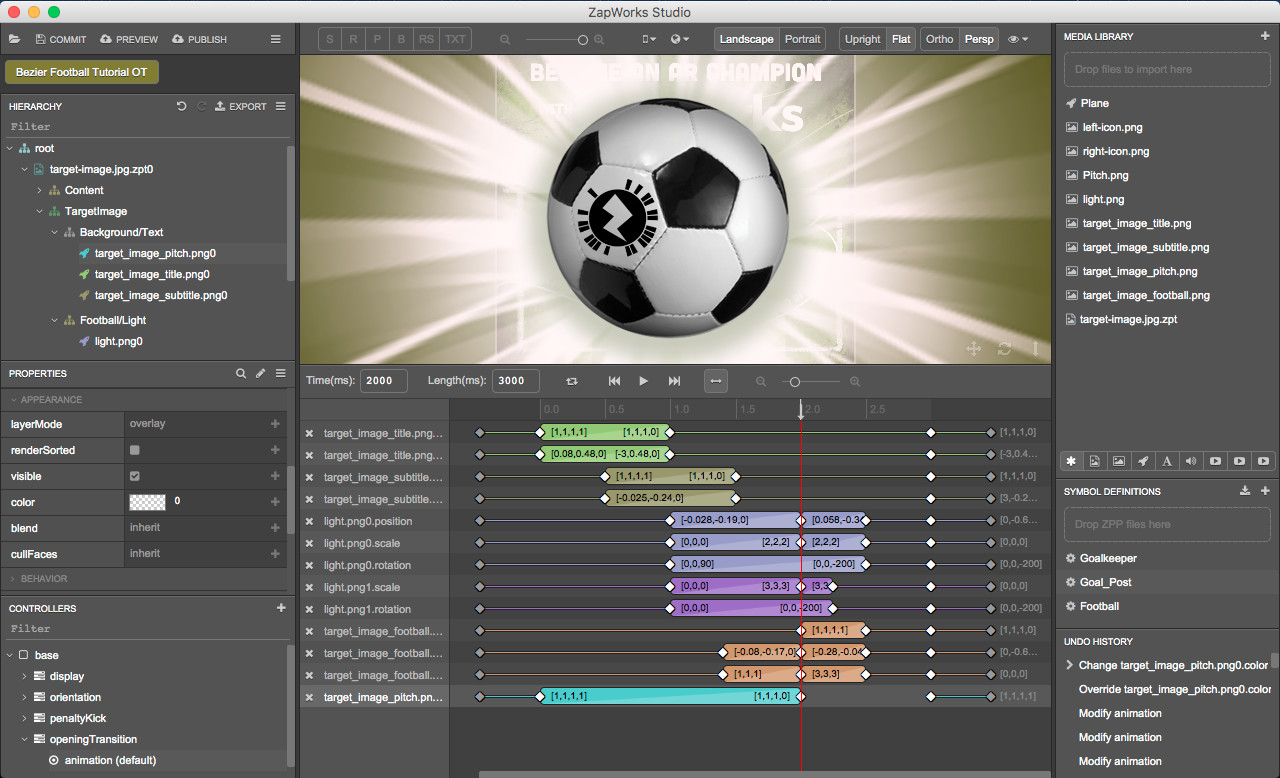
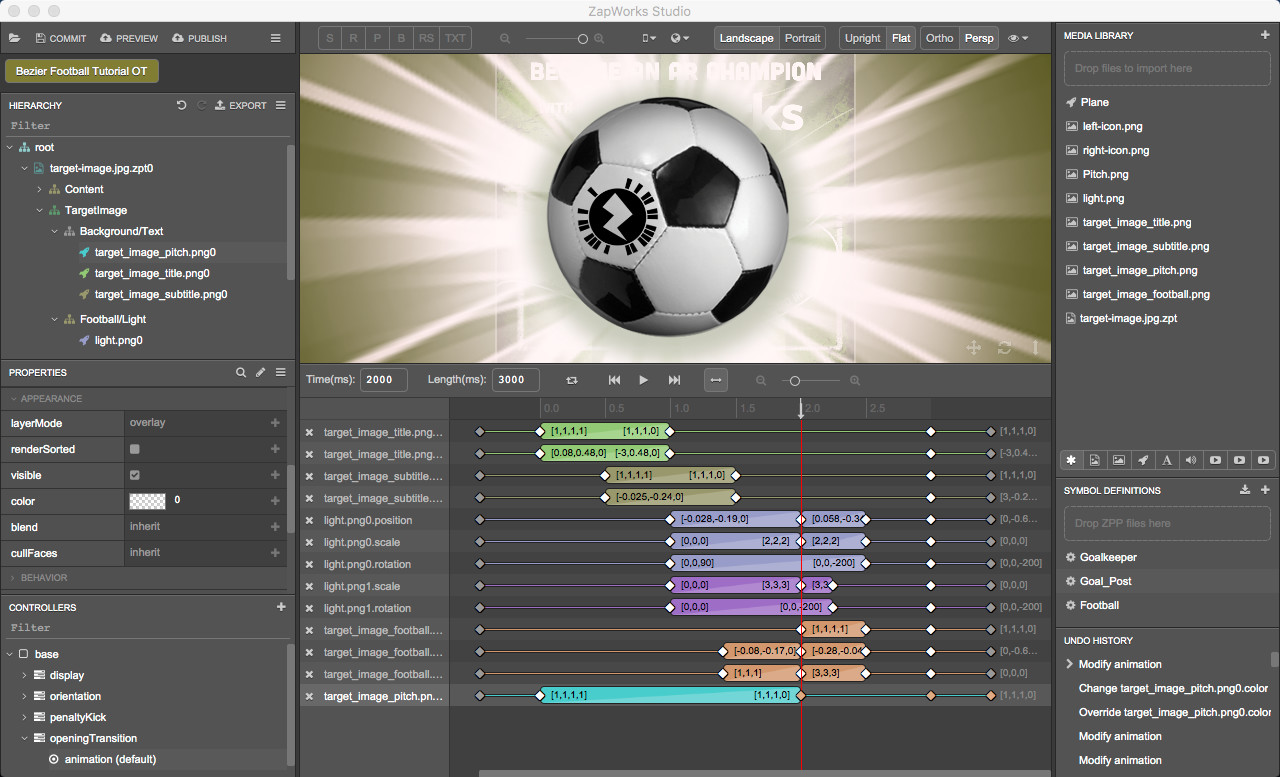
44) In the 'animation' timeline, set the time to 2000ms and add the color property of 'TargetImage > Background/Text > target_image_pitch.png0'. Change the value of the color transparency to 0.

- In the timeline panel, on the ‘target_image_pitch.png0.color’ line, drag over the final 3 keyframes, and create a link so that the property values for the second and third keyframes match the property value for the first keyframe.

- In the ‘animation’ timeline, set the time to 1500ms and on the ‘target_image_pitch.png0.color’ line, drag the second keyframe from 0ms to 1500ms.

The pitch background of the tracking image is set to fade out and fully vanish when the light is flashing. We will now set the content of the experience (pitch, football, goal, goalkeeper) to appear. We would like the 3D content to be flat initially and give the illusion that it pops from the pitch, while bouncing.
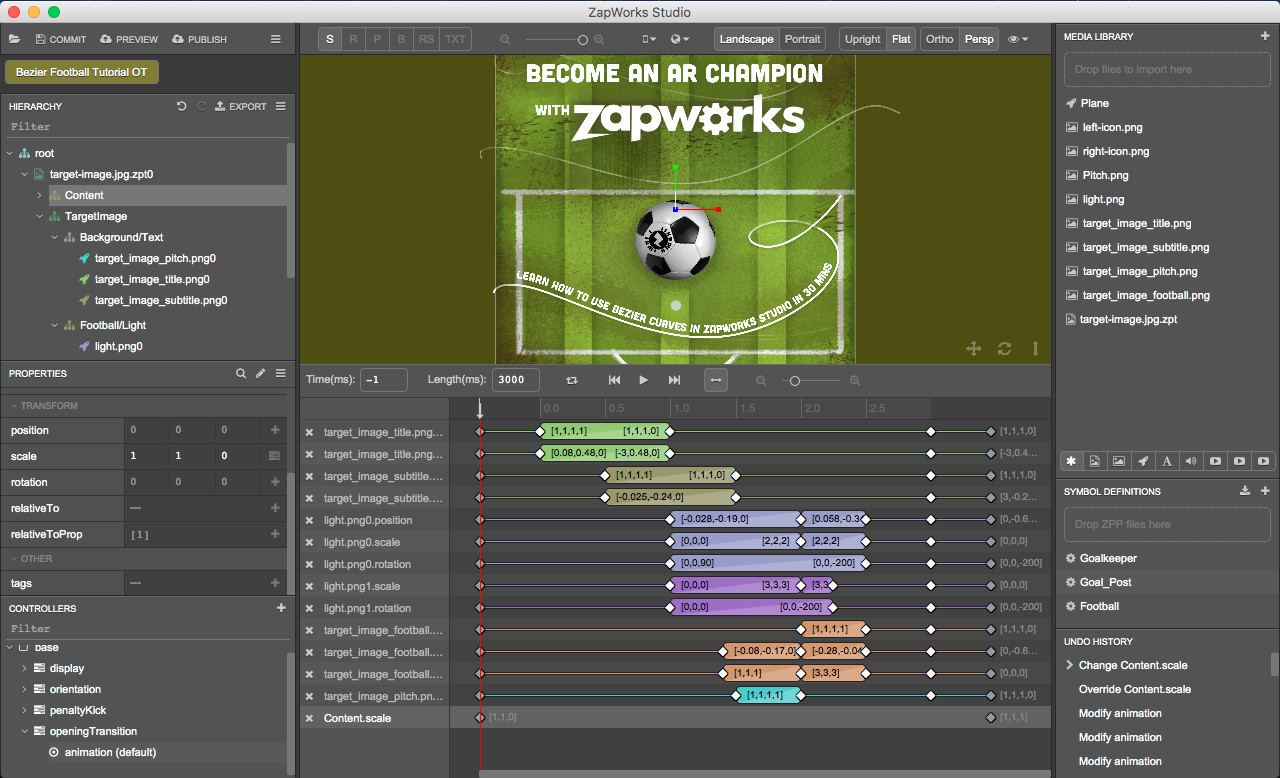
- In the ‘animation’ timeline, set the time to -1 and add the scale property of the ‘Content’ node to the timeline. Set the value of the scale to (1, 1, 0). The 3D content will then appear in 2D, since we’ve set it to be flat along the Z axis.

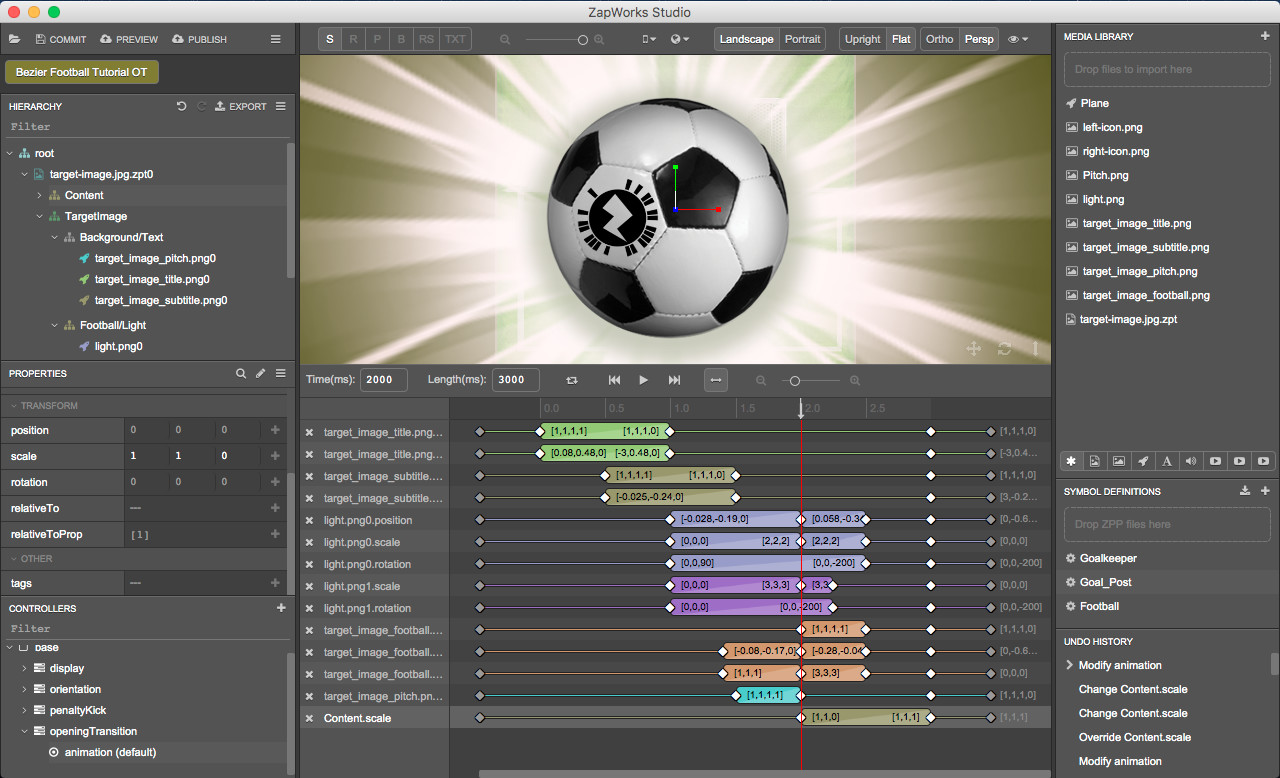
- In the ‘animation’ timeline, set the time to 3000ms. Set the scale of the ‘Content’ node to (1, 1, 1).

- Now set the time to 2000ms and on the ‘Content.scale’ line, drag the second keyframe from 0ms to 2000ms.

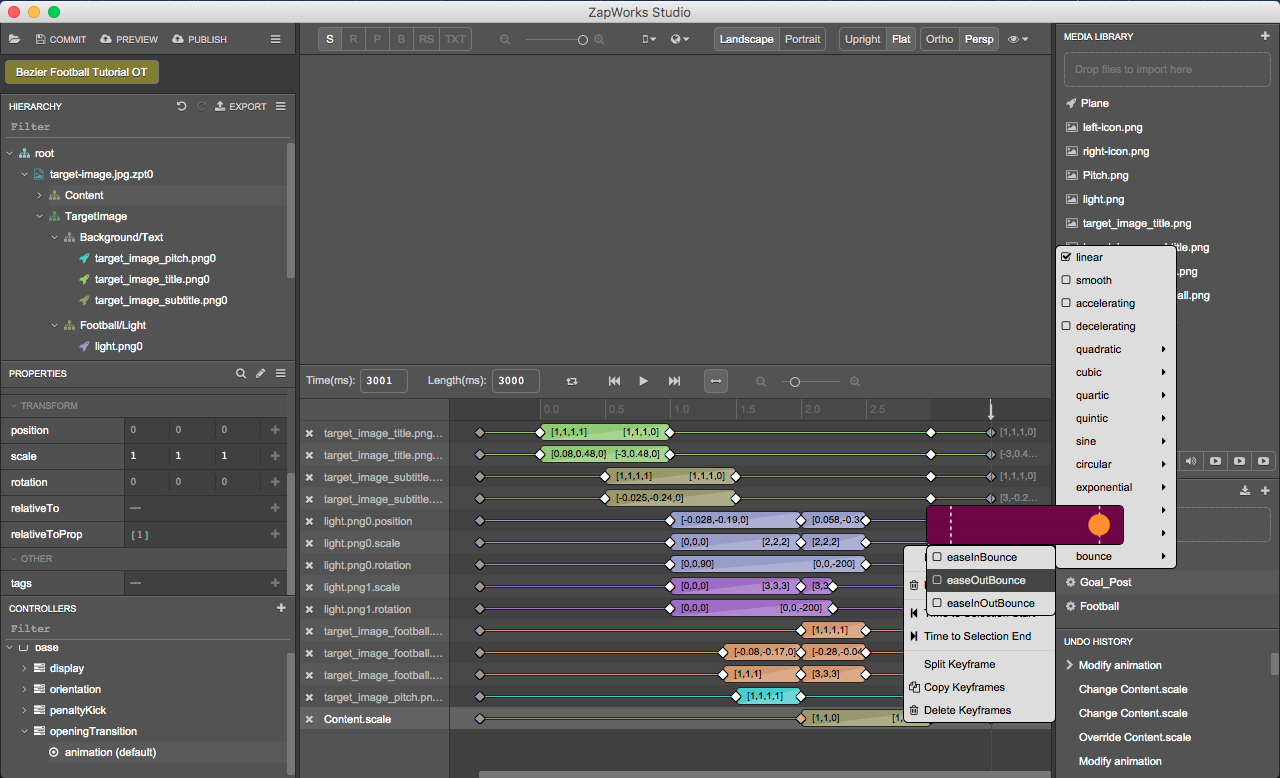
We will add an effect to the transition block on the ‘Content.scale’ line to make the content of the experience bounce.
- Right click on the ‘Content.scale’ transition block and select ‘Interpolation > bounce > easeOutBounce’.

The opening transition timeline is ready. All you need to do now is set it to play.
Part 6: Setting the opening transition timeline to play
51) In the Hierarchy, right click on the ' target-image.jpg.zpt0' node and select 'New > Script > seen'.
Note: To learn more about the target image’s seen script, take a look at the Target Events section, in the Tracking Images article.

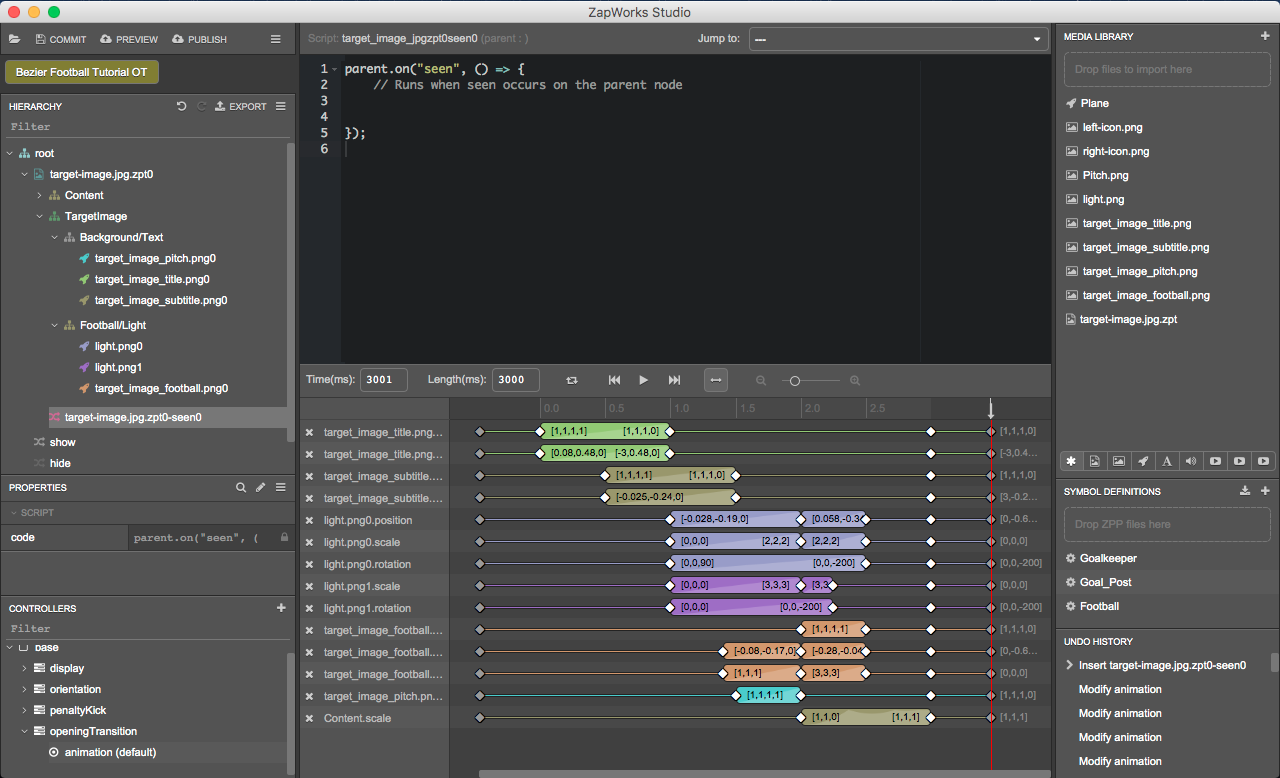
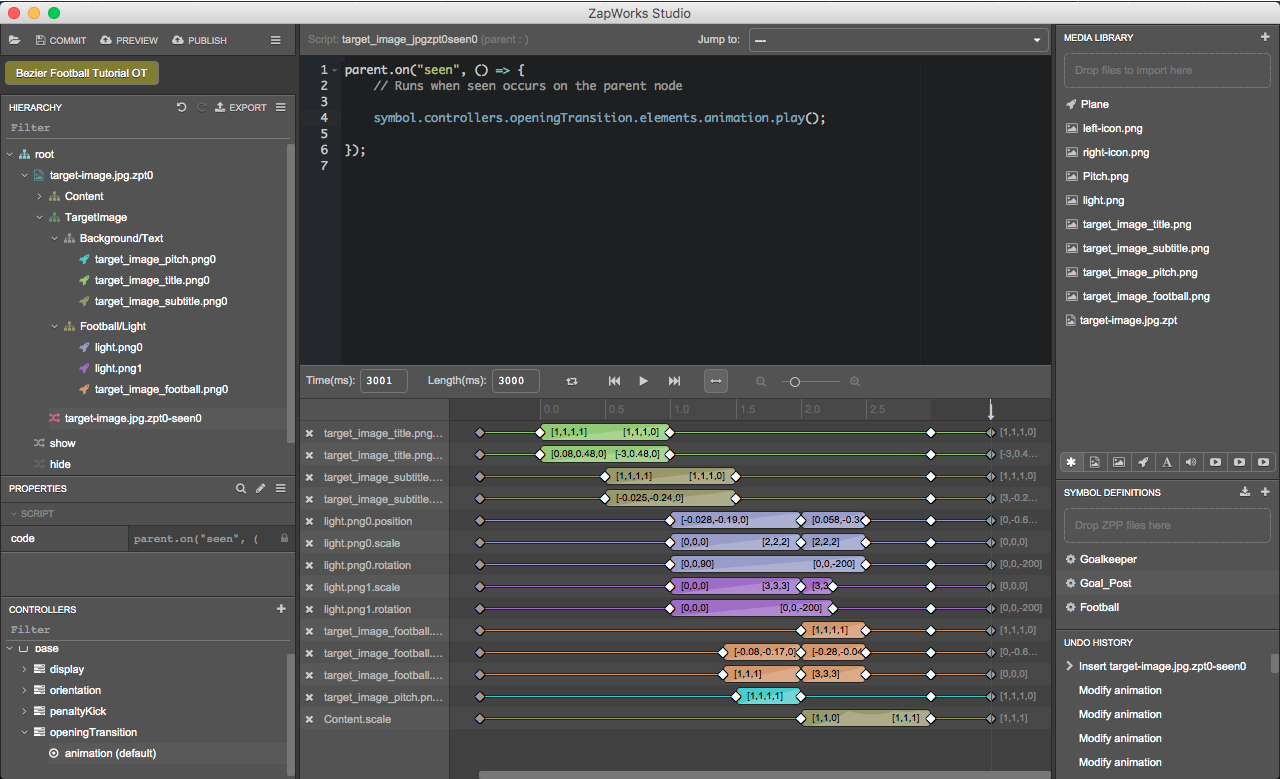
- Set the timeline to play from within the target image’s ‘seen’ script. Drag the ‘animation’ timeline from the Controllers panel, into the script, within the function and when releasing, set it to play.

We will slightly amend the target image’s ‘seen’ script to make sure that the opening transition timeline plays when the target image is detected for the first time only, and not each time the user point at it with a device since this may interrupt the experience.
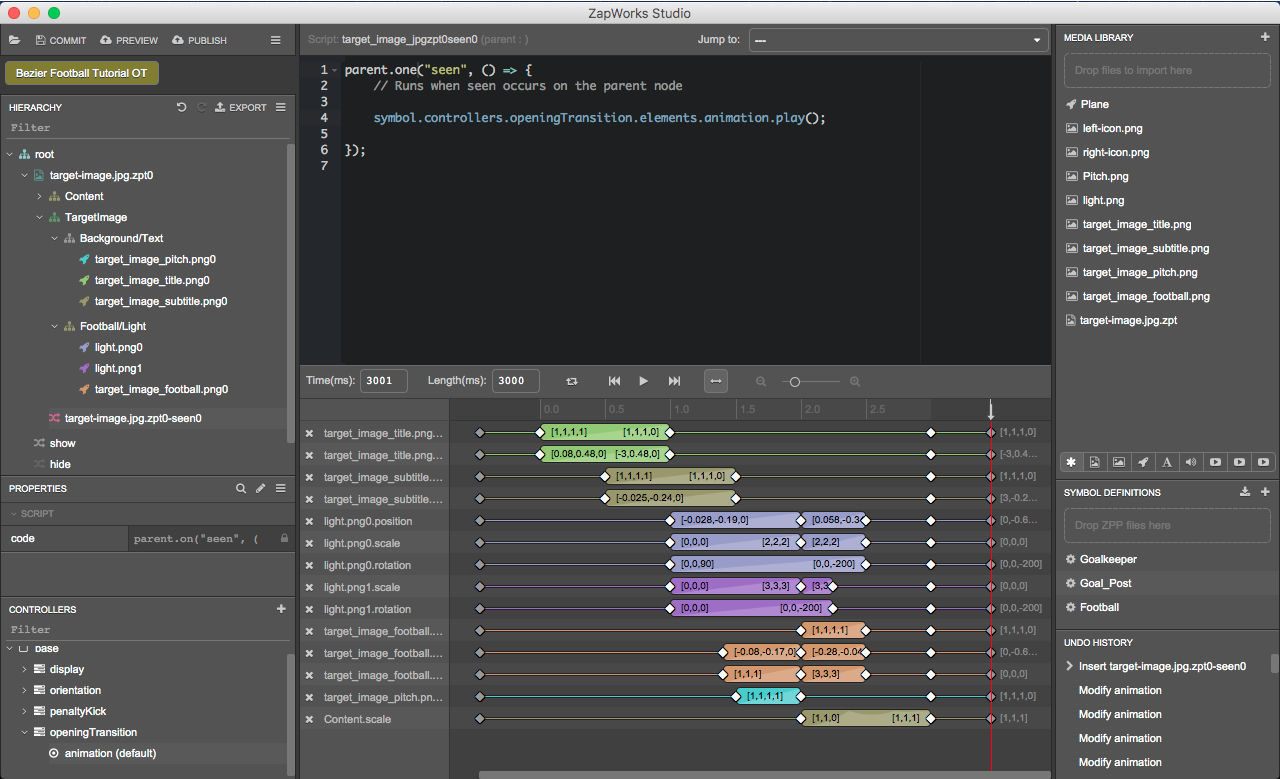
- In the ‘seen’ script, replace the “parent.on” with “parent.one”. This sets the function that is in the seen script to be called only the first time the target image’s ‘seen’ event is triggered.

Note: To learn more about one(), please take a look at the article linked here.
You can preview the updated experience by clicking the ‘Preview’ button in the top left of ZapWorks Studio. Scan the temporary zapcode generated and once the experience has been loaded, place the tracking image in front of the camera of your device.


