Hi there,
We’ve created a simple project to show you how to implement an image gallery using Studio!  To download it, click here: image_gallery.zpp (272.6 KB).
To download it, click here: image_gallery.zpp (272.6 KB).
Please note that the image gallery proposed here is very basic and different from the Designer’s “Photo Album” feature, which would be more complex to implement.
How does the experience work?
-
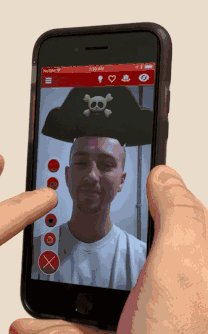
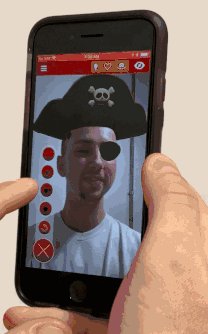
Images are shown individually and you can display the previous/next image by pressing the previous and next buttons at the bottom of the screen.
-
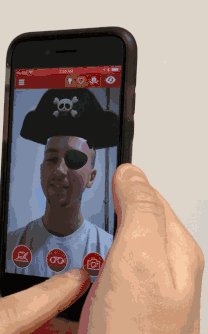
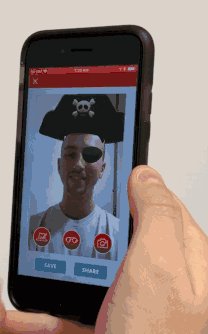
You can zoom in on an image and make the previous and next icons vanish by tapping the image displayed. You can then return to the gallery by tapping the image again.
What’s in the Studio project?
-
Two groups of objects: the ‘buttons’ and the ‘images’ groups that are in the Hierarchy. Please, note that the pictures used can be replaced with others by changing the material and scale of the objects belonging to the ‘images’ and ‘buttons’ groups.
-
Two controllers with multiple states: ‘images controls’ and ‘images zoom’ in the Controllers panel. ‘images controls’ allows you to move through the image gallery while ‘images zoom’ allows you to zoom in on images.
-
Scripts: in the Hierarchy, a pointerdown script is attached to each image belonging to the ‘images’ group. This is where the image’s zoomed in state (‘images zoom’ controller) is activated. Also, you’ll find a ‘button_script’ in the ‘buttons’ group: rather than having a pointerdown script per button, we’ve gathered both of them in one script as they use the same boolean variables. This is where the ‘images controls’ are activated. To understand how the scripts work, feel free to take a look at the comments available in the project.
Let us know if you have any questions.
Best wishes,
Margaux